この記事はWordPress(ワードプレス)初心者さん向けに「Cocoon」のテーマのスキンの設定方法とサイトアイコンの設定方法について書いてみたいと思います。
「Cocoon」のテーマのスキンの設定方法
「Cocoon」のテーマで始める基本的な設定が済んだら、WordPressブログのデザインを決めましょう。「Cocoon」のテーマにはデフォルト・スキン以外にも多くのスキンが予め用意されています。色々試して自分のブログに会うスキンを探して利用しましょう。
「Cocoon」のスキンの設定は至ってシンプル!
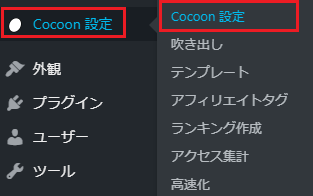
WordPressの管理画面(ダッシュボード)の「Cocoon設定」⇒「Cocoon設定」をクリックしてください。

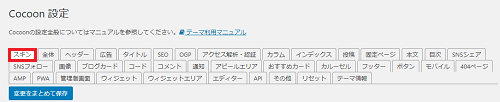
そして「Cocoon設定」という画面内の「スキン」をクリックしてください。

スキン一覧の赤色枠で囲んだ部分から好きなスキンを選択します。

スキン名の左画像アイコンの上にカーソルを乗せるとデモ画面が表示されます。

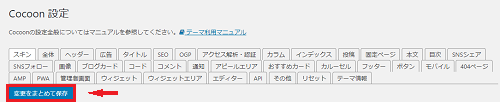
利用するスキンが決まったら「変更をまとめて保存」をクリックしてください。

※スキンは何度でもこの手順で変更可能です。
サイトアイコンの設定
サイトアイコンとはパソコン画面なら自分のWordPressブログの左上部分に表示されるマーク(赤色枠で囲んだ部分)のことです。

自分のブログを開いた時や、自分のブログを相手(訪問者)にお気に入りに追加(ブックマーク)してもらった時にサイトアイコンがこのように表示されるので、一目で自分のブログだと相手にわかってもらえますし、他のブログとの差別化にも繋がります。
サイトアイコンを設定しないとブックマークされても下の画像のような表示(Google chromeでWordPressをブックマークした場合)になります。
![]()
これだと味気ないですし、ぱっと見で自分のブログだとわかってもらえません。ですから、なるべくサイトアイコンは設置した方がいいと思います。
サイトアイコン設定前の準備
WordPressにサイトアイコンを設置する前に、サイトアイコン画像を用意します。サイトアイコンで用意する画像は「512 × 512ピクセル以上の正方形」サイズの画像が必要で、画像の形式は「.png」で大丈夫です。
参考までにこのブログで用意したサイトアイコンは

ちなみに「100 x 100 ピクセル」でも大丈夫でした。
サイトアイコン用の画像は、自分で撮影した写真(画像)や自分で作成したイラスト(画像)でOKです。適当な画像が手元にない場合は、「アイコン 無料素材」「ファビコン 無料素材」などで検索して探してみましょう。
選ぶ画像のポイントはなるべく「シンプル」な画像がベストです。表示される時に画像は自動的に縮小されるので、ごちゃごちゃしていたりあまり細かい図柄でもキレイに表示されません。
サイトアイコン用画像をアップロード
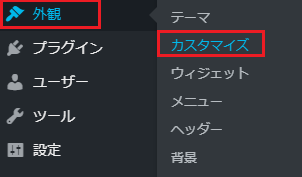
画像の用意ができたら、管理画面(ダッシュボード)の「外観」⇒「カスタマイズ」をクリックしてください。

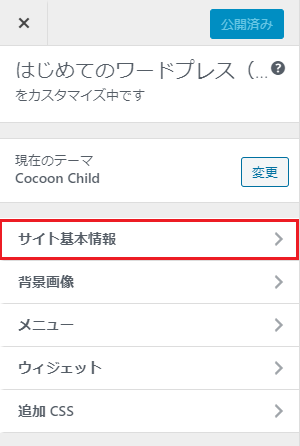
すると下の画像のような画面になると思うので、その中の「サイトの基本情報」をクリックしてください。

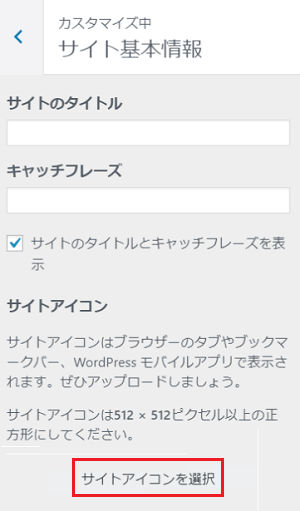
続いて、サイトアイコンというところの「サイトアイコンを選択」をクリックしてください。

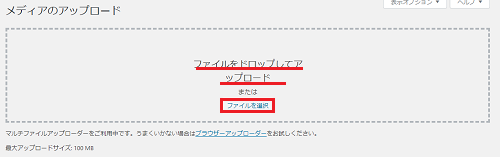
サイトアイコン用の画像をアップロード(ファイルの選択)します。

アップロードが済むと下の画像のようにサイトアイコンが表示されます。

問題がなければ、「公開」をクリックします。

以上でサイトアイコンの設定作業完了です。
「Cocoon」のスキン&サイトアイコン設定について~まとめ~
ここまで、「Cocoon」のスキン&サイトアイコン設定について書いてきました。設定したスキンやサイトアイコンは同じ手順でいつでも変更可能なので、設定後に「やっぱり違うスキンがいいな・・・」とか「いいサイトアイコンが見つかった」などで変更したくなったときは、その都度、変更してみてください。


コメント