この記事はWordPress(ワードプレス)初心者さん向けに「Cocoon」のテーマを利用してGoogle AdSenseの審査を受ける際に必要な設定であるアドセンス審査用コードの貼り付け方法について書いています。
「Cocoon」アドセンス審査用コードの貼り付け方法
「Cocoon」にアドセンス審査用コードの貼り付ける方法にはいくつかあるようですが、ここでは「Cocoon」のマニュアルでも推奨されている一番簡単な方法を書いてみます。
アドセンス審査用コードの貼り付け場所
WordPressの管理画面(ダッシュボード)の「Cocoon設定」をクリックしてください。

「Cocoon設定」という画面内の「アクセス解析・認証」をクリックしてください。

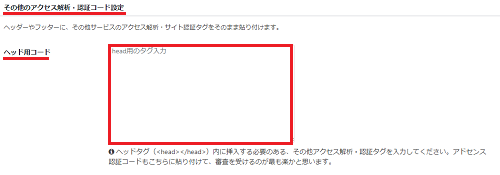
「アクセス解析・認証」をクリックして表示された画面内の「その他のアクセス解析・認証コード設定」部分を探してみてください。

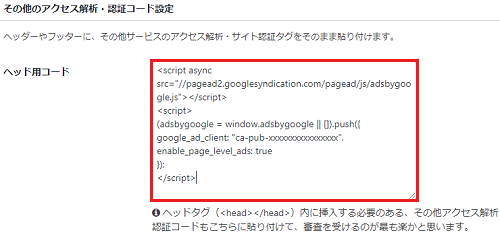
そして「ヘッド用コード」部分の赤色枠で囲んだ部分「ヘッド用タグ入力」にアドセンス審査用コードの貼り付けます。
【例】

※コード内の「ca-pub-xxxxxxxxxxxxxxxx」の部分はあなたのサイト運営者IDが入ります。
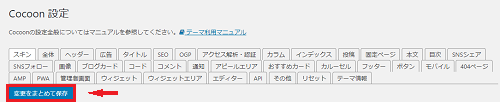
【例】画像のようにアドセンス審査用コードの貼り付けが済んだら「変更をまとめて保存」をクリックしてください。

※「変更をまとめて保存」はページ下部にもあります。どちらでも構いません。
アドセンス審査通過(合格)後の注意点
Google AdSenseの審査(認証)を申請したブログが合格した後、そのブログにアドセンスの自動広告を表示したくない場合(自分の指定した場所にのみアドセンス広告を表示したい)は、貼り付けた審査用コードを削除するようにしてください。
審査(認証)用コードを貼り付けたままだと、勝手に自動広告が表示されてしまいます。
そのブログで自動広告を利用したい場合はそのまま削除しなくても問題ありません。
「Cocoon」アドセンス審査用コードの貼り付け方法~まとめ~
ここまで、「Cocoon」のアドセンス審査用コードの貼り付け方法について書いてきました。
WordPress(ワードプレス)の純正テーマを利用した場合は、テーマの編集で「header.php」内に貼り付けることになり、テーマの編集作業のために子テーマを作成するなどが必要になりますが、「Cocoon」ならアドセンス審査用コードの貼り付け方法も簡単です。
審査通過(合格)後、アドセンスの自動広告を利用したくない場合は、審査用コードを削除することを忘れないようにしてください。



コメント