「Cocoon(コクーン)」のテーマのダウンロード・インストール・有効化については以前の記事で書きました。今回はその補足的な内容で「WordPressをCocoonのテーマで始める時に確認しておきたい設定について」書いてみたいと思います。
WordPressを「Cocoon」のテーマで始める時の設定
「Cocoon」のテーマでWordPressを始めるとはいっても、WordPress側の一般的な設定は、基本的に他のテーマを利用する場合と同様の設定で問題ありません。ですから、WordPressが初めてという方は以下の記事(とそれ以降の記事)を参考にしていただければと思います
また、以前、他のテーマを利用していて、今回「Cocoon」のテーマに変更した場合は、以前のテーマで設定していた基本的な設定(ブログタイトルなど)は、何もしなくてもそのまま引き継がれています。ですので、「Cocoon」のテーマを使うならやっておきたい設定について書いておきます。
メディア設定
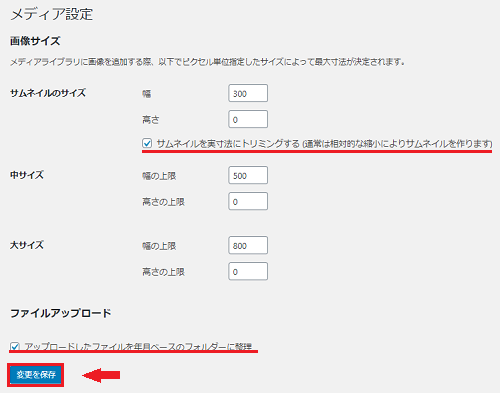
「Cocoon」の記事(投稿)の幅は800px(初期値)となっています。ですから、メディア設定もこれに合わせておくといいでしょう。下の画像を参考にしてください。

- サムネイルのサイズ:300×0
- 中サイズ:500×0
- 大サイズ:800×0
※Cocoonのマニュアルでもおすすめされているサイズです。
高さ(高さの上限)を0にしておくことで、元ファイルと同じ比率の画像になります。
それから、サムネイルのサイズ部分の「サムネイルを実寸法にトリミングする」と、ファイルのアップロード部分の「アップロードしたファイルを年月ベースのフォルダーに整理」の2箇所にチェックを入れておきましょう。
設定が済んだら、最後に「変更を保存」をクリックしてください。
パーマリンク設定
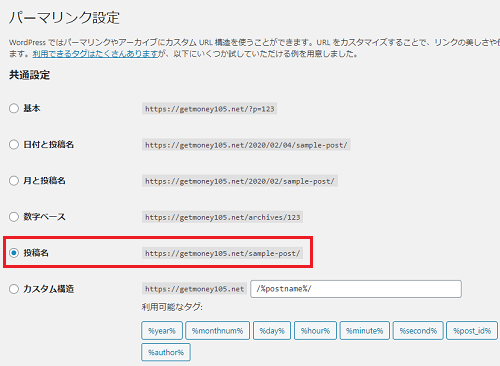
パーマリンク設定も、Cocoonのマニュアルでおすすめされている「投稿名」を選択しておくといいでしょう。

設定が済んだら、最後に「変更を保存」をクリックしてください。

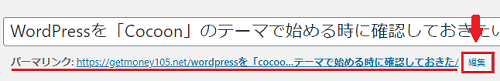
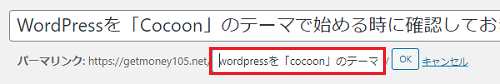
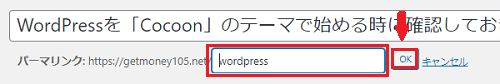
ちなみに「投稿名」にすると、記事作成時に自分でパーマリンクの編集ができます。パーマリンクの編集は別にしなくても問題ありません。デフォルトでは記事のタイトル名になっています。パーマリンクの編集をする場合は「編集」をクリックしてください。

赤色枠で囲んだ部分を編集します。

(例:日本語⇒半角英数字)

編集が終わったら「OK」をクリックしてください。
日本語のままだとSNSなどでシェアしたときのURLが日本語表示されないので、ぱっと見意味のない半角英数字の羅列になってしまいます。ですから、それが嫌な場合はわかりやすい半角英数字に編集するといいでしょう。
ユーザー設定(セキュリティー関連)
これは「Cocoon」のテーマだからという訳ではなくWordPressを利用してブログを運営する方全般にいえることなので補足という意味合いで、WordPressがはじめてという方、もしくは以下のユーザー設定をしていないという方は、「Edit Author Slug」というプラグインを利用してWordPressのセキュリティー強化をしておきましょう。
「Cocoon」のテーマで始める時に確認しておきたい設定 ~まとめ~
ここまで、簡単にではありますが、WordPressを「Cocoon」のテーマで始める時に確認しておきたい設定について書いてみました。
WordPressを始める前にやっておきたい設定は、「Cocoon」のテーマだけでなく基本的にどのテーマを利用するにしても同様の設定が必要です。
「Cocoon」のテーマならではの設定や便利な使い方、ワンポイントなどは、次回以降の記事で書いてみたいと思います。




コメント