WordPress(ワードプレス)で「ビジュアル」を選択してブログ記事を書き無料ブログサービスのブログと同じように改行しようと「Enter」キーを押したら、なんだかやたら行間が開いているような・・・。実はWordPressでは「Enter」キーの押し方によって改行が行われたり、段落が分けられたりするので少し注意が必要です。
WordPressの記事投稿時の改行・段落についてのポイント
WordpPressでは、「Enter」キーを押し方によって段落を分けたり、改行になったりします。ここでは「ビジュアル」と「テキスト」に分けて「Enter」キーを押した時にどのようになるかについて書いてみます。
まずはじめに、WordpPressにログインし、ダッシュボード(管理画面)左側「投稿」⇒「新規追加」を選択してください。

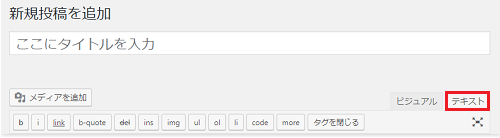
そうすると、記事の新規投稿(新規投稿を追加)画面になります。
「ビジュアルエディタ」の場合
記事の新規投稿(新規投稿を追加)画面の右上の方に「ビジュアル」「テキスト」とあるので「ビジュアル」を選択します。

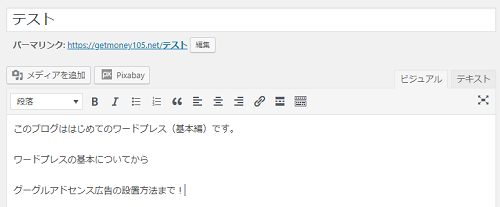
試しに何か文章を書いて、「Enter」キーを押してみてください。

そうすると、「Enter」キーを押した後の行間(隙間)が広めに開いていると思います。これはなぜかというと、「ビジュアル」では、「Enter」キーを押すと「改行」ではなく「段落」に分けられてしまうからです。
試しにこの記事を公開(プレビュー)して、ソースを確認してみると、
<p>このブログははじめてワードプレス基本編です。</p>
<p>ワードプレスの基本についてから</p>
<p>グーグルアドセンス広告の設置方法まで!</p>
このように「段落」に分けられて作成されていることがわかります。
次に今度は上記と同じ要領で「Shift」+「Enter」キーを(同時に)押してみてください。

そうすると、今回はキーを押した後の行間(隙間)が開いていないと思います。「ビジュアル」では、「Shift」+「Enter」キーを(同時に)押すと「改行」されるからです。
同じ要領でこの記事を公開(プレビュー)して、ソースを確認してみると、
<p>このブログははじめてワードプレス基本編です。<br />
ワードプレスの基本についてから<br />
グーグルアドセンス広告の設置方法まで!</p>
「Shift」+「Enter」キーを(同時に)押した場所に<br />が挿入されているのがわかります。このように「ビジュアル」では、「Shift」+「Enter」キーを(同時に)押すと「改行」されます。
以上のように、WordPress「ビジュアル」で記事を作成する場合は、「段落」を分けたい場合は「Enter」キー、「改行」したい場合は「Shift」+「Enter」キーを(同時に)押すと覚えておいてください。
「テキストエディタ」の場合
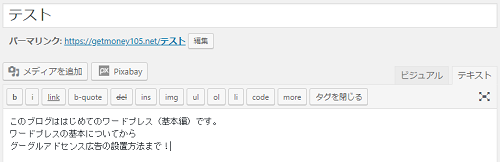
上記と同じ要領で記事の新規投稿(新規投稿を追加)画面の右上の方に「ビジュアル」「テキスト」とあるので「テキスト」を選択します。

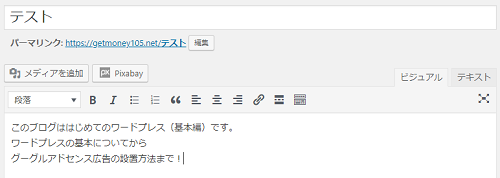
「ビジュアル」の時と同じ要領で「Enter」キーを押してみます。

すると「ビジュアル」の時とは違い行間が開いていません。これは「テキスト」で「Enter」キーを押すと「段落」に分けられるのではなく「改行」されるからなのです。
ですので、「テキスト」で「段落」を分けたい場合には「Enter」キーを2回押します。「テキスト」では、そうすることで「段落」に分けることができます。
WordPressの記事投稿時の改行・段落について~まとめ~
以上のようにWordPressで記事を作成するときには「ビジュアル」と「テキスト」で「改行」と「段落」に分ける方法に違いがあるということを覚えておいてください。
「ビジュアル」の場合
- 改行(「Shift」+「Enter」キー)
- 段落(「Enter」キー)
「テキスト」の場合
- 改行(「Enter」キー)
- 段落(「Enter」キーを2回)
主に「テキスト」を使って記事を作成するという方は、ほとんど問題はないと思いますが、WordPressがはじめてという方で「ビジュアル」を使い記事を作成したときに「行間を開けたくないのに困ったな・・・」なんていうことがあるかもしれません。
ですから、これは「WordPressの基本的な操作」としっかり覚えておき、「ビジュアルエディタ」でも「テキストエディタ」でも思い通りに記事を書けるようにしておきましょう。


コメント