この記事はWordPress(ワードプレス)初心者さん向けに「Cocoon」のアイキャッチ画像に表示されるラベルを非表示にする方法・手順について書いています。
「Cocoon」のアイキャッチラベルを非表示にする方法・手順
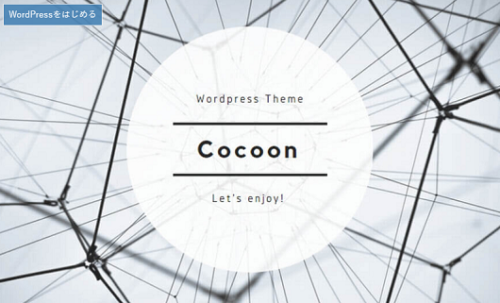
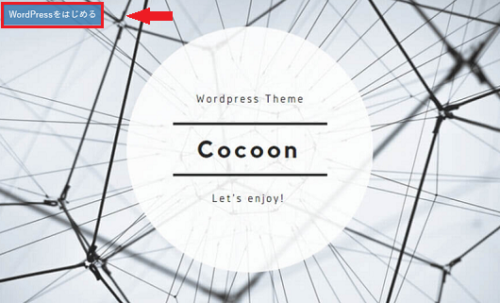
「Cocoon」のアイキャッチ画像には、下の画像のようにラベル(カテゴリー名)が表示されます。


アイキャッチ画像のラベルは、簡易説明文的な役割を果たすので、あまり記事内容に関連性のない画像をアイキャッチ画像に使用しても、記事に興味を持ってもらえるきっかけになるので有効です。
ですが、たとえば、商品を紹介するブログで商品画像をアイキャッチ画像に使用している場合、アイキャッチ画像のラベルが商品画像に被ってしまい商品が見えづらくなってしまう・・・という事もあると思います。
そこで、「Cocoon」のアイキャッチ画像のラベルを非表示にする方法・手順について書いてみます。
WordPressにログイン~「Cocoon設定」クリック
まずはじめに、WordPressにログインしてください。

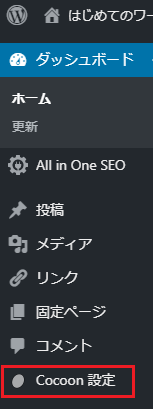
管理画面(ダッシュボード)左側サイドバー部分「Cocoon設定」をクリックしてください。

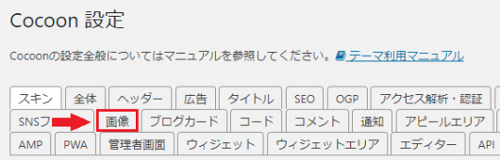
「Cocoon設定」をクリックすると「Cocoon 設定」というページが表示されるので、上のメニュー内「画像」をクリックしてください。

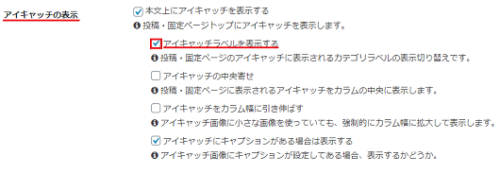
すると「画像」をクリックして表示されたページ内「アイキャッチの表示」という部分の「アイキャッチラベルを表示する」にチェックが入っていると思います。

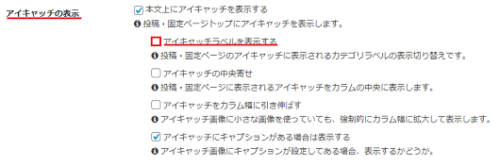
「アイキャッチラベルを表示する」のチェックを外します(クリックすると外れます)。

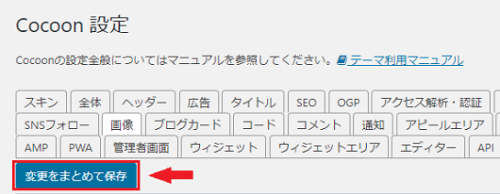
「アイキャッチラベルを表示する」のチェックを外したら「変更をまとめて保存」をクリック(上下どちらでもOK)してください。


上の画像のように「設定は保存されました」と表示されれば「Cocoon」のアイキャッチラベルを非表示にする作業は完了です。
作業完了後、アイキャッチ画像を表示している記事を見ると、下の画像のようにアイキャッチ画像のラベルが非表示になっているハズです。

「変更をまとめて保存」クリックでエラーが出た場合
「変更をまとめて保存」をクリックすると、下の画像のような「403 Error」が出る場合は、

一時的にレンタルサーバー側の「WAF設定」を無効にします。
なお、このブログは「ロリポップ!」レンタルサーバーを利用しているので、「ロリポップ!」の「WAF設定の無効手順を書いてみます。
「ロリポップ!」にログインします。

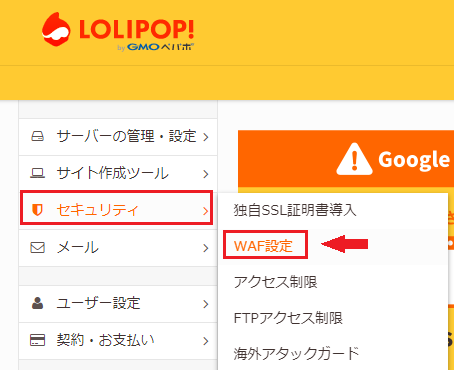
管理画面(ダッシュボード)左側サイドバー部分「セキュリティ」⇒「WAF設定」をクリックしてください。

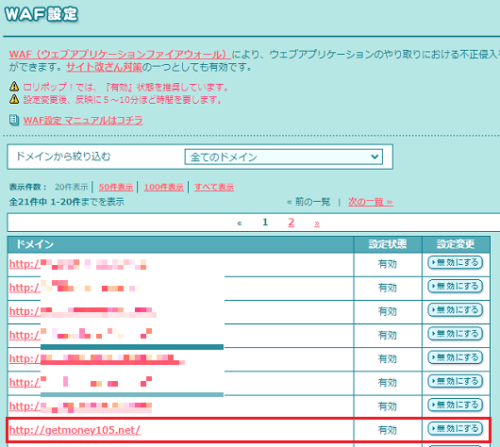
「WAF設定」表示画面のドメインの中から変更するドメインを選びます(ドメインを複数登録している場合)。

設定状態が「有効」になっていると思うので、そのすぐ右側の設定変更部分の「無効にする」をクリックしてください。
![]()
![]()
「無効にする」をクリックして下の画像のように設定状態が「無効」になっても、設定が反映されるまでに5分ぐらいかかるので、少し時間を置いてからWordPress側の作業をしてください。
![]()
「Cocoon」のアイキャッチ画像のラベルを非表示にする作業が完了し「変更をまとめて保存」をクリックできたら、「ロリポップ!」側に戻り「有効にする」をクリックしてください。
![]()
「Cocoon」のアイキャッチラベルを非表示にする方法・手順~まとめ~
ここまで、「Cocoon」のアイキャッチ画像のラベルを非表示にする方法・手順について書いてきました。作業自体は特に難しいことはなかったと思います。
「403 Error」が出た場合、この記事では「ロリポップ!」について書いていますが、基本的に他のレンタルサーバーでも「WAF設定の一時無効化」で解決できるかと思います。ですので、お使いのレンタルサーバーに沿ったやり方(WAF設定の一時無効化)で試してみてください。
非表示にした後、「やっぱり表示があった方がいい」と思った時は、同様の作業で外したチェックを入れれば再び表示されるようになります。


コメント