WordPress(ワードプレス)のプラグイン「Pixabay Images」は、著作権フリーの画像がWordPress無料で簡単に利用できるとても便利なプラグインです。
「Pixabay Images」では、無料素材サイトである「Pixabay」というサービスの画像のコピー・改変、サイズを変更しての利用、また、個人サイトだけでなく、商用サイトでも利用することができます。
この記事では、WordPressのプラグイン「Pixabay Images」の設定方法や使い方について書いてみます。
「Pixabay Images」の設定・使い方
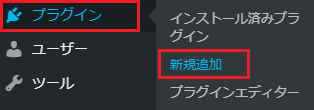
まずはじめに「Pixabay Images」をインストール⇒有効化します。WordPressの管理画面から「プラグイン」⇒「新規追加」と進み、

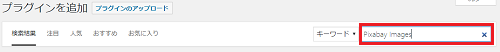
検索窓に「Pixabay Images」と入力。

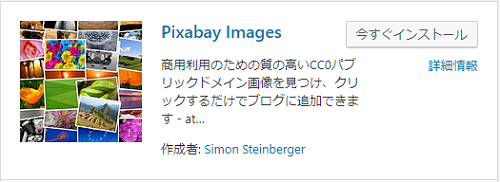
「Pixabay Images」というプラグインを見つけたら「今すぐインストール」⇒「有効化」してください。

「Pixabay Images」の使い方
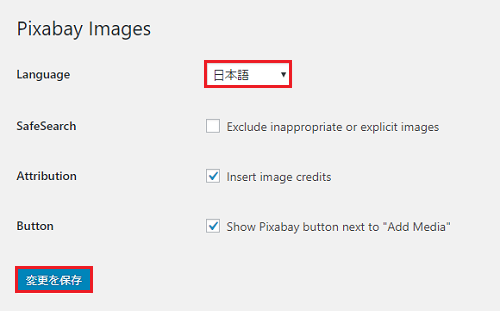
「Pixabay Images」は、プラグインの「インストール」⇒「有効化」が済めば特に設定は必要ありませんが、一応少し見ておくと、管理画面(ダッシュボード)「設定」⇒「Pixabay Images」をクリック。

無難な設定としては、開いた画面で「日本語」⇒「変更を保存」でOKです。

それでは、早速記事に画像を挿入してみましょう。
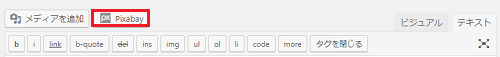
「投稿の編集」画面を開くと「メディアを追加」の横に追加されている「Pixabay」をクリックします。

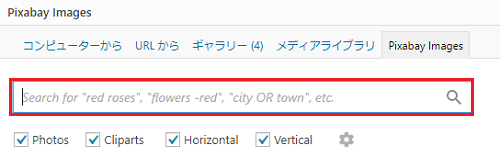
そうすると、Pixabay画像のファイルを検索できる専用のフォームが表示されるので、記事に挿入したい画像をキーワードで検索します。

検索キーワードは日本語でもOKですが、英語のキーワードの方がより幅広い検索結果が出るかな・・・というイメージです。
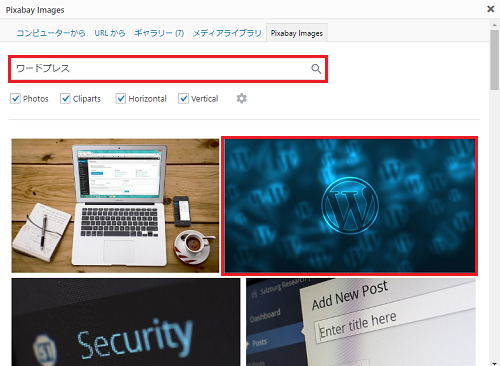
たとえば、日本語で「ワードプレス」というキーワードで検索すると、下の画像のように画像ファイルがずらりと表示されると思うので、その中から使いたい画像選んでクリックします。
【参考】

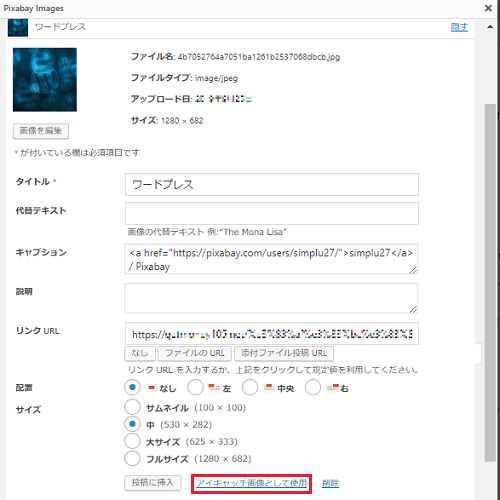
赤色枠で囲んだ画像をクリック。すると、下の画像のような画面が表示されると思います。ここで色々設定ができますが、とりあえず画像サイズを中(530×282)で挿入してみます。設定が済んだら「投稿に挿入」をクリックしてください。

そうすると、下の画像のように選択した画像が記事に挿入されます。

simplu27 / Pixabay
アイキャッチ画像として使用する場合
「Pixabay Images」で選んだ画像をアイキャッチ画像として使いたい場合は、「投稿に挿入」の横の「アイキャッチ画像として使用」をクリックしてください。

なお、アイキャッチ画像については以下の記事を参考にしてください。
【参考記事】
⇒「WordPress(ワードプレス)でアイキャッチ/サムネイル画像を設定・表示する方法について」
「Pixabay Images」の設定・使い方 ~まとめ~
ここまで、WordPressのプラグイン「Pixabay Images」の設定や使い方について書いてみました。「Pixabay Images」は、著作権フリーの画像がWordPress無料で簡単に利用できるのでとても重宝するプラグインだと思います。
「Pixabay Images」は、著作権フリーの画像が誰でも安心して使えるので、普段使いのフリー画像だけだとバリエーション不足だな・・・と思った時に使ってみるといいでしょう。



コメント