WordPress(ワードプレス)では、ブログ(サイト)の各記事それぞれに、アイキャッチ/サムネイル画像を設定・表示することができます。
アイキャッチ画像とは、WordPressを使用しているのブログの記事の最初の部分に表示される目立つ画像、また、サイドバー部分の人気記事一覧などに表示される画像のことです。
この記事では、WordPressでアイキャッチ/サムネイル画像を設定・表示する方法ついて書いてみます。
アイキャッチ/サムネイル画像を表示するメリットと効果
記事の最初の部分(タイトル下)やサイドバーにアイキャッチ/サムネイル画像を使用することによって、文字だけでなく画像の視覚的な効果が加わるので、記事に興味を持ってもらい読んでもらえる確率アップに繋がります。
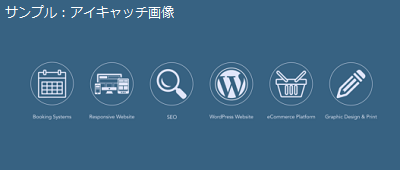
アイキャッチ画像はこの記事でも記事タイトル下に表示してあります。

プラグイン「WordPress Popular Posts」を使ってサイドバーの部分に人気記事一覧を表示させた場合のサムネイル画像は下の画像のような感じになります。

アイキャッチ/サムネイル画像を設定・表示する方法
WordPressのアイキャッチ/サムネイル画像は「記事投稿ページ(右下)」から設定することができます。

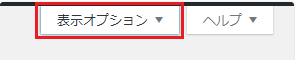
なお、デフォルトの「記事投稿ページ」では、上の画像のような設定部分が表示されていないことがあります。その場合は記事投稿ページの右上部分「表示オプション▼」をクリックしてください。

そうすると表示オプションが現れるので「アイキャッチ画像」を見つけてチェックを入れてください。そうすると、記事投稿ページ(右下の方)に、「アイキャッチ画像」設定が表示されます。
アイキャッチ/サムネイル画像の設定
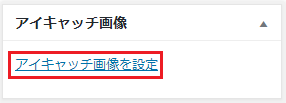
記事投稿ページ(右下)の、「アイキャッチ画像▲」の「アイキャッチ画像を設定」をクリックします。

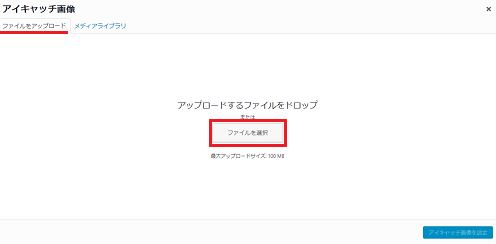
そうすると、「アイキャッチ画像」というページが立ち上がるので、ページ中央の「ファイルを選択」をクリックして、アイキャッチ画像として設置したい画像(パソコンなどに保存してある)をアップロードしてください。

なお、アイキャッチ画像として使う画像が、すでにWordPressのメディアに画像が保存してある場合は、ページ左上部分の「メディアライブラリ」をクリックしてライブラリの中から使用する画像を選択してください。
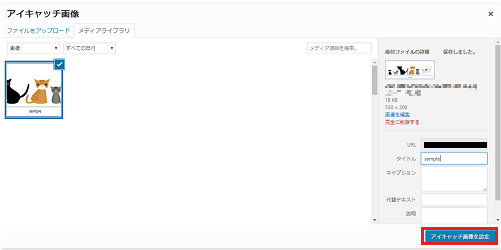
ここでは、サンプルとして猫さんの画像をアイキャッチ画像として利用しています。

アイキャッチ画像に設定したい画像のアップロードが済んだら、ページ右下の「アイキャッチ画像を設定」をクリックします。

すると、記事投稿ページ右下のアイキャッチ画像部分に設定した画像が表示されます。ためしに、記事投稿ページ右上の「公開」部分の「プレビュー」をクリックして記事を確認してみます。


記事のプレビュー画面に設定したアイキャッチ画像が表示されていれば、アイキャッチ画像の設定は完了です。
アイキャッチ/サムネイル画像で訪問者の興味を引こう
ここまで、WordPressでアイキャッチ/サムネイル画像を設定・表示する方法について書いてみました。アイキャッチ/サムネイル画像に使用する画像は、なるべくその記事に内容に沿った画像を使用したほうがより効果的だと思います。
記事に関連性のあるアイキャッチ画像がブログの最初の部分に表示されることで、訪問してくれた方の興味を引きやすくなることで、ブログからすぐに離脱されることなく、記事を読んでもらえる確率が上がる可能性があります。
WordPressには、アイキャッチ/サムネイル画像を自動的に設定してくれる「Auto Post Thumbnail」というプラグインがあります。アイキャッチ画像を設定せず記事を書き続けてきたけれど、やっぱり画像もあったほうがいいかも?と思ったときにはプラグイン「Auto Post Thumbnail」を利用してみてください。
また、サイドバーに人気記事一覧を表示することができるプラグイン「WordPress Popular Posts」を利用すればアイキャッチ画像で設定した画像をサムネイル画像としてサイドバーの人気記事一覧に表示することもできます。
サイドバーに人気記事一覧を表示することができるプラグイン「Auto Post Thumbnail」「WordPress Popular Posts」の設定・使い方については、別記事に書いていきます。




コメント