ブログ記事の基本的な書き方について一応一通り書いてきましたが、せっかく書いた記事を最後まで読んでもらうためにはそれなりに工夫(テクニック)が必要になります。
そこでこの記事では、記事を読んでもらうテクニックについていくつか書いてみたいと思います。
ブログ記事を書くポイント・記事を読んでもらうテクニック編
ブログ記事読んでもらうテクニックとしては以下の主に3つがあります。
- 改行や句読点を効果的に使う
- 太字や色文字やマーカー、囲み枠を使う
- 画像やイラストを挿入する
順を追って説明していきます。
改行や句読点を効果的に使う
ネットで検索して開いたブログ(サイト)の記事を見るとやたらと文章がぎっしりと詰めて書いてある記事を見かけることがあります。「記事に書いてある内容はいいのになんか読みづらい…。」この原因は文章の改行やスペース、句読点が有効に使われていない場合が多いです。
特に最近ではネット記事をパソコンからではなくスマホで見る(読む)方も多く、スマホ画面での記事の見え方も考える(チェックする)必要があります。
改行やスペース
改行やスペースは、記事の読みやすさに大きく関わる部分です。ただ、改行やスペースはパソコン画面から見た場合とスマホ画面から見た場合とで大きく異なる(違いが出る)部分で「これが正解」と一概には言えないところでもあります。
自分のブログへの訪問者(読者)の流入経路(パソコンからが多いとかスマホからが多いとか)は「アナリティクス(Google)」などの解析ツールを使えば確認できるので一度確認してみましょう。
改行やスペースについては正解はないのですが、パソコン画面を意識した場合は3~4行で改行、スマホ画面を意識するなら1~2行で改行するのがひとつの目安と覚えておくといいでしょう。ただ、これはあくまでも目安であり、必要以上に神経質になることではありません。
スマホをお持ちの方はスマホで自分のブログ名(もしくはアドレス)を検索窓に打ち込んでスマホではどのように表示されているのか確認してみてください。
参考までに、パソコン画面からスマホの表示を確認する方法(Google chrome)としては
- 自分のブログ(サイト)画面を表示
- ブログ(サイト)画面で右クリック
- 帯のようなメニューの中から「検証」をクリック
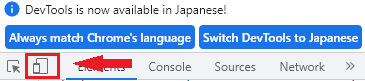
「検証」をクリックして表示された画面左側上の方(下の画像赤色枠で囲んだ部分)をクリック。

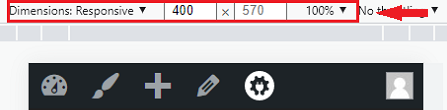
表示された画面上の方の数字の部分で(下の画像赤色枠で囲んだ部分)スマホやタブレットなどのサイズで確認できます。

スペースを入れてバランスをとる
いくつかブログを見ていると文章と文章の間が詰まっているのを見かけることがあります。読者にごちゃごちゃした印象を与えてしまう可能性があるので適度にスペースをいれて記事全体のバランスをとるようにしましょう。
句読点は自然な箇所に入れる
句読点「、」には記事(文章)のリズムをつくる役割があります。長文で句読点のない文章は会話に例えるなら息継ぎなしで話しかけられているようで聞いている方が疲れてしまうイメージで、その逆に句読点の多すぎる文章は短い言葉を1回1回区切って話しかけられているようで、聞いていてイライラしてしまうイメージです。
句読点を自然な箇所に入れるコツとしては、文章を頭の中で相手に話している感じ読んでみて、その会話の区切りがあった場所に入れるようにすると自然な感じになります。頭の中では上手くできないという場合は、実際に言葉に出してみてやってみるといいでしょう。
太字や色文字やマーカー、囲み枠を使う
記事(文章)に太字や色文字やマーカー、囲み枠を使うことで、パッと見で記事(文章)にインパクトを与えることができます。必要に応じて使ってみるといいでしょう。
【例:太字・色文字・マーカー】
記事(文章)に太字や色文字やマーカー、囲み枠を使うことで、パッと見で記事(文章)にインパクトを与えることができます。
【例:囲み枠】
使い方の注意点
太字は見た目が目立つだけではなく、検索エンジンに「これはキーワードです」と伝える役割も果たしています。
重要な部分に太字を使うことはSEO的にも効果的ですが、だからといって多用し過ぎると逆効果になるので本当に重要な部分にだけ適度に使うようにしましょう。
色文字やマーカーは、あまりたくさんの色を使いすぎるとカラフルになりすぎてかえって見づらくなってしまう可能性があるので2色(たとえば、色文字:赤・マーカー:黄色)ぐらいに抑えたほうが無難です。
囲み枠は、読者に記事内容の補足や注意点を書いてあげると効果的です。
画像やイラストを挿入する
どんなにいい内容が書いてある記事(文章)でも、ブログ記事は読者に読み流されてしまう傾向があります。また、文字だけではどうしてもすべてわかりやすく説明することが難しいということもあると思います。
そのような場合は、記事内に画像やイラストを挿入することで説明をわかりやすくすることができるので、有効に活用しましょう。特にマニュアル的(このブログのプラグイン設定手順など)な記事内容の場合は画像やイラストを用いたほうが読者もわかりやすく、丁寧に伝えやすいです。
画像やイラストは長文になった記事の「箸休め」的なことにも使用できるので、「この辺りに画像やイラストが欲しいな…」という場所に画像やイラストを挿入し、プレビュー表示で画像やイラストの位置に問題ないか確かめてみるといいでしょう。
ブログ記事を書くポイント・記事を読んでもらうテクニック編~まとめ~
ここまで、ブログ記事を書くポイント・記事を読んでもらう工夫(テクニック)について書いてきました。
ブログ記事は、それが単に文字の羅列だけだと、なかなか最後まで読んでもらうことが難しくなります。ですから、読者が途中で飽きてしまわないように記事を書く側にも工夫が必要になります。
ここに書いた工夫(テクニック)は必ずしもすべてを使う必要があるわけではないので、必要に応じて使い分けてください。
最近ではブログへの流入経路でパソコンからよりもスマホが占める割合が高くなっているので、パソコン画面表示だけでなく、ご自身のブログ記事がスマホやタブレットでどのように表示されるのか確認して記事を作成するといいでしょう。



コメント