ブログ記事の書き方について「タイトル」「導入部」「メイン部分」「まとめ」まで一応ひと通り書いてきましたが、記事には文章とは別にアイキャッチ画像を使うとより効果的です。
そこでこの記事では、アイキャッチ画像(設定)について書いてみたいと思います。
ブログ記事を書くポイント・アイキャッチ画像編
ブログ記事で一番重要なのはもちろん「文章(記事)」ですが、ブログ記事の良さを伝えるために文章だけではなく投稿画面全体を見て他の部分も工夫することが大切です。その方法のひとつが「アイキャッチ画像」を使うことです。
アイキャッチ画像設定のメリット
アイキャッチ画像とは、記事タイトルの上か下に表示される画像のことで、記事に訪問してくれた読者の最初に目に入るのモノなので、その記事の「顔」と言っても過言ではないでしょう。
アイキャッチ画像があることにより、読者の目(興味)をパッと引くことになり、ブログに訪問はしたものの「その記事を読もうかどうか迷っている」読者の記事(文章)への導線ともなるので、ブログのひとつの有効な仕掛けと呼んでもいいかと思います。
また、人によっては書いたワードプレスで書いたブログ記事をTwitterやFacebookなどのSNSでシェアするという方もいると思います(読者にシェアされる場合もある)。その場合、アイキャッチ画像を設定していないと利用しているワードプレスの初期(デフォルト)画像が表示されてしまうので、記事のインパクトが落ちてしまう可能性もあります。
せっかく書いた記事の魅力を最大限に活かすためにも記事にはアイキャッチ画像を設定するようにしましょう。
アイキャッチ画像を設定するときの注意点
アイキャッチ画像を設定する際、その画像が自分で撮影したものであれば問題はありませんが、インターネット上にある画像(イラスト含む)をアイキャッチ画像として使用する場合は使う画像の「著作権」に注意をする必要があり、無断で使用するのは好ましくありません。
そこで基本的に著作権フリーであり誰でも何も気にせずに利用できる「フリー素材」というものがあるので、それを利用してアイキャッチ画像を選ぶといいと思います。
「フリー素材」を扱っているサイトは画像がメインであったりイラストが専門であったりと多数あるので、「フリー素材」や「画像 無料」などで検索して良さそうなサイト、自分のブログのジャンルに合っているサイトを探して見つけてみてください。
また「フリー素材」は、アイキャッチ画像はもちろん、記事内で使用する画像としても使える便利なモノなので、いくつか選んで使用するといいでしょう。
アイキャッチ画像には記事内容に合った素材を選ぶ
記事に設定するアイキャッチ画像には、その記事内容に合った(関連性のある、関係がイメージできる)画像を選ぶようにしましょう。そのものズバリである必要はないと思いますが、まるで記事内容とかけ離れた画像やイラストは避けたほうが無難です。
ワードプレスのアイキャッチ画像設定方法(テーマCocoonの場合)
参考までに私(ブログ主)が使用しているワードプレスのテーマ(Cocoon)の場合での、アイキャッチ画像の設定方法・手順を書いておきます。
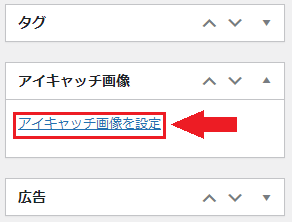
記事の投稿編集画面右側「アイキャッチ画像」部分の「アイキャッチ画像を設定」をクリックします。

すると「アイキャッチ画像」という画面が表示されるので

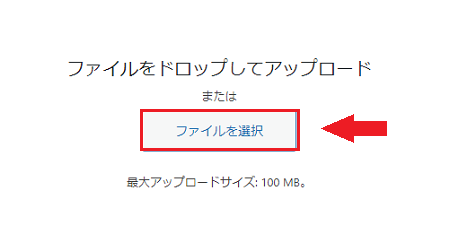
記事でその画像を初めて使う場合は「ファイルをアップロード」をクリックします。

自分のパソコンのファイル内にある画像をアイキャッチ画像に使う場合は「ファイルを選択」をクリックしてファイルの中から使う画像を選びます。

自分のパソコンファイルに保存していない画像を使う場合は、ワードプレスのメディアにダウンロードします。
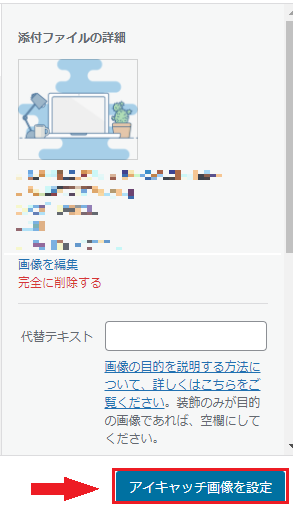
すると「アイキャッチ画像」という画面の右側に選択した画像(添付ファイルの詳細)が表示されるので、その画像で間違いなければ「アイキャッチ画像を設定」をクリックします。

そうすると記事の投稿編集画面右側「アイキャッチ画像」部分に選択した画像が表示されています。

一度、プレビュー表示で画面を確認するといいでしょう。もしも、設定したアイキャッチ画像が気に入らないとか、違う画像にしたいという場合は「アイキャッチ画像を削除」をクリックして、画像を削除してください。そして上の手順をやり直してください。
アフィリエイトブログ記事を書くポイント【アイキャッチ画像編】~まとめ~
ここまで、アイキャッチ画像(設定)について書いてきました。アイキャッチ画像はその記事の「顔」とも言える部分でブログにとっては重要な部分のひとつです。
アイキャッチ画像には、「フリー素材」が便利ですが、自分で写真を撮影したりイラストを描くのが好き・得意という方は自分で撮った写真や自分で描いたイラストを使うといいと思います。
記事にアイキャッチ画像があるとないとでは読者へ与えるインパクトに差が出るので記事にはアイキャッチ画像を設定するようにしましょう。



コメント