この記事は前回の記事『WordPressを「Cocoon」のテーマで始める時に確認しておきたい設定について』の続き記事です。
WordPressを「Cocoon」のテーマで始める時の設定(2)
前回の記事『WordPressを「Cocoon」のテーマで始める時に確認しておきたい設定について』では
- メディア設定
- パーマリンク設定
- ユーザー設定(セキュリティー関連)
について書いてみましたが、この記事ではWordPressを「Cocoon」のテーマで始めるにあたり、さらに知っておくと便利な設定をいくつか書いてみたいと思います。
高速化設定
「Cocoon」のテーマでは、プラグインを使用しなくてもWordPressの高速化設定ができます。
WordPressの管理画面(ダッシュボード)の「Cocoon設定」⇒「高速化」をクリックしてください。

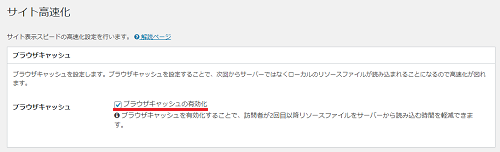
すると「サイト高速化」という画面になると思います。
- ブラウザキャッシュの有効化
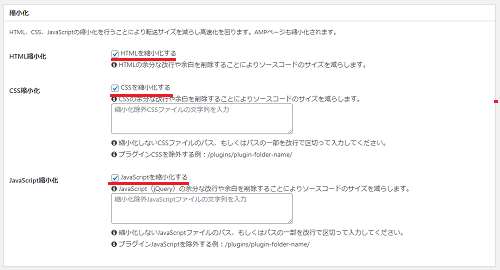
- HTMLを縮小化する
- CSSを縮小化する
- JavaScriptを縮小化する
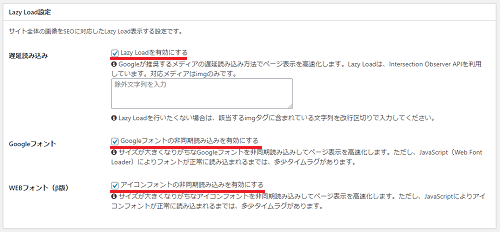
- Lazy Loadを有効化する
- Googleフォントの非同期読み込みを有効にする
- アイコンフォントの非同期読み込みを有効にする
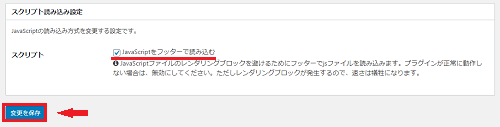
- JavaScriptをフッターで読み込む
これらの項目すべてにチェックを入れます。




すべての項目にチェックを入れたら「変更を保存」をクリックしてください。
エディター設定
WordPressの記事作成時のエディターは、バージョン5.0以降「Gutenberg(グーテンベルク)」というエディターが採用されていて、「Cocoon」のテーマもデフォルトでは「Gutenberg(グーテンベルク)」が採用されています。
「Gutenberg(グーテンベルク)」が採用される前のエディタは「ビジュアルエディタ」と「テキストエディタ(HTML)」を切り替えて使うタイプで、以前からWordPressを利用している方の中には使い慣れている旧エディタを使いたいという方も多いのでは?と思います。
「Cocoon」のテーマでは、デフォルトでは「Gutenberg(グーテンベルク)」が採用されていますが、旧エディタも使えます。
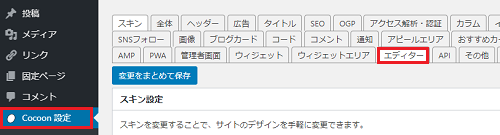
WordPressの管理画面(ダッシュボード)の「Cocoon設定」をクリックして表示されたCocoo設定画面内「エディター」をクリックしてください。

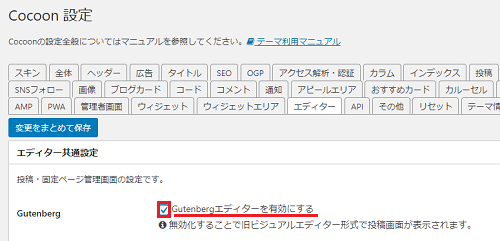
デフォルトでは「Gutenbergエディターを有効にする」にチェックが入っています。

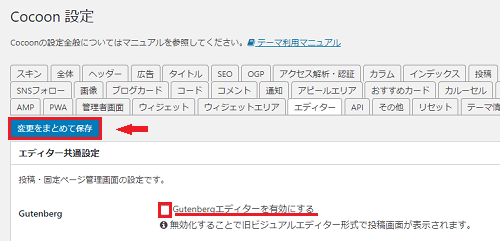
このチェックを外せば旧エディタが使えます(いつでもどちらにでも選択可能)。

変更が済んだら「変更をまとめて保存」をクリックしてください。
参考までに「Cocoon」以外の標準テーマなどで旧エディタを使いたい場合は「Classic Editor」というプラグインを使用します。

最近のWordPressバージョンではすでにインストール済になっていると思うので「インストール」⇒「有効化」だけでOKです。
「Cocoon」のテーマで始める時に確認しておきたい設定(2)~まとめ~
「Cocoon」のテーマは、プラグインを使用しなくてもWordPrssの高速化やエディターの変更設定ができるので、「どのプラグインを使えばいいのかな・・・」とあれこれ悩む必要がなく、余計なストレスなしでWordPressができます。
さらなる「Cocoon」のテーマならではの設定や便利な使い方、ワンポイントなどは、次回以降の記事で書いてみたいと思います。



コメント