WordPress(ワードプレス)のプラグイン「Google XML Sitemaps」は、記事の公開や更新の度に、サイトマップを自動生成して検索エンジンに通知してくれるプラグインです。
この記事では、プラグイン「Google XML Sitemaps」の設定・使い方について書いてみます。
「Google XML Sitemaps」の設定・使い方
まずはじめに、プラグイン「Google XML Sitemaps」を、「インストール」⇒「有効化」します。
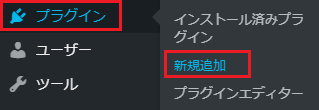
WordPressにログインして、ダッシュボード(管理画面)を開き、ダッシュボード(管理画面)左側「プラグイン」⇒「新規追加」をクリック。

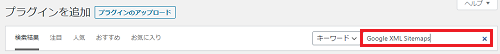
すると「プラグインを追加」という画面が開くと思うので、画面右上の「キーワード(プラグイン検索)」部分に「Google XML Sitemaps」と入力します。

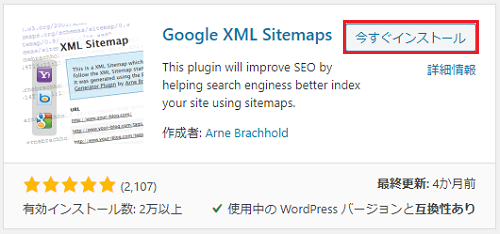
「Google XML Sitemaps」が見つかったら

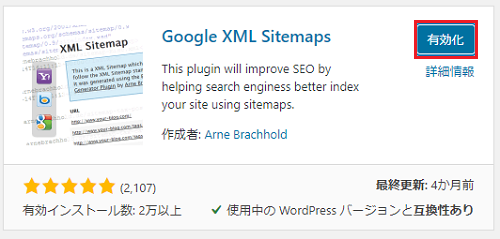
「今すぐインストール」⇒「有効化」します。

プラグインの「有効化」が済んだら、管理画面の「設定」⇒「XML-Sitemap」へと進み

そして、「XML-Sitemap」をクリックしてください。
「Google XML Sitemaps」の設定
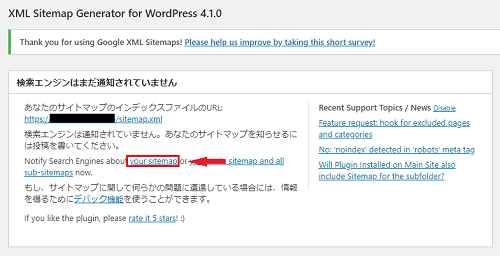
「XML-Sitemap」をクリックすると、下の画像のような「XML Sitemap」の設定画面になると思います。

設定画面の「検索エンジンはまだ通知されてません」という項目内、上の画像の赤色枠で囲んだ部分「your sitemap」という部分をクリックしてください。
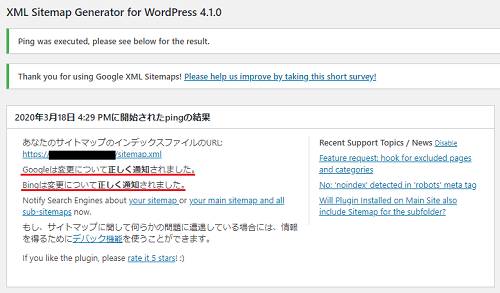
クリックして「Googleは変更について正しく通知されました。」「Bingは変更について正しく通知されました。」と表示されれば設定作業完了です。

「Google XML Sitemaps」はその他の設定もできるのですが、基本的には上記作業だけ済めばあとはデフォルト(初期状態)でも特に問題ないのでここでは省略します。
Google Search Consoleへのサイトマップ送信
プラグイン「Google XML Sitemaps」は、バージョン4.0 ~サイトマップが自動送信になったということで、Google Search Console側での作業は必要なくなったようです。
【例】
下の画像だとバージョン「4.1.0」なので、Google Search Console側での作業は必要なしということです。

ですが、一応念のためにGoogle Search Console側での作業を補足として書いておきます。
補足:Google Search Console側のサイトマップ送信作業
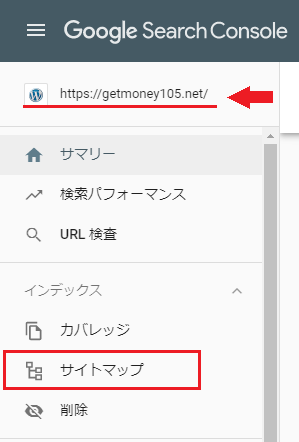
Google Search Consoleにアクセスして、管理画面で作業をするブログ(ドメイン名)を確認(もしくは、複数登録している場合は選択)。

ブログ(ドメイン名)を確認したら「サイトマップ」をクリックしてください。
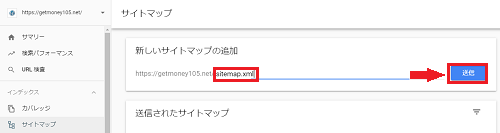
サイトマップ画面が表示されたら、「新しいサイトマップの追加」部分のブログのURLの後に「sitemap.xml」と入力して「送信」をクリックしてください。

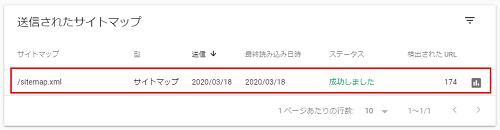
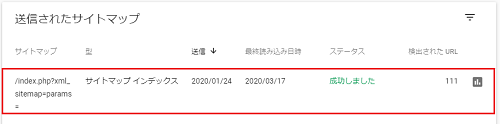
そして下の「送信されたサイトマップ」部分に「成功しました」と表示されればOKです。

以上でGoogle Search Consolへのサイトマップの送信作業は完了です。
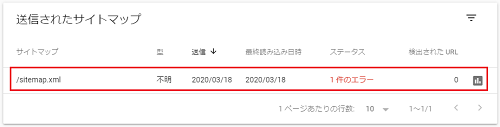
「sitemap.xml」で送信してエラーが出た場合
「sitemap.xml」で送信して「1件のエラー」という表示が出た時、「1件のエラー」をクリックしてみてください。

- サイトマップは読み取り可能ですが、エラーがあります
- サイトマップがHTMLです
⇒「1個のインスタンス」

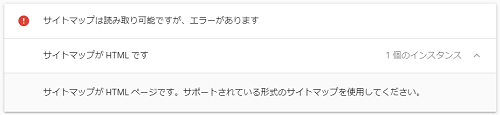
「サイトマップがHTMLページです。サポートされている形式のサイトマップを使用してください。」と下の画像のように表示が出ていたら

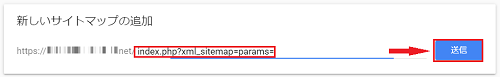
「新しいサイトマップの追加」部分のブログのURLの後に「index.php?xml_sitemap=params=」と入力して「送信」をクリックしてみてください。

「送信されたサイトマップ」部分に「成功しました」と表示されればOKです。

Google XML Sitemapsの設定・使い方~まとめ~
ここまで、「Google XML Sitemapsの設定・使い方」について書いてみました。
ブラグイン「Google XML Sitemaps」は、バージョン4.0 ~サイトマップが自動送信されるようになっているので、基本的に「インストール」⇒「有効化」だけで難しい設定はないので便利です。
なお、冒頭部分で書きましたが、プラグイン「All in One SEO Pack」を利用している場合は、「Google XML Sitemaps」同様の機能が装備されているのでそちらを利用するようにしてください。



コメント