この記事はWordPress(ワードプレス)初心者さん向けに「Cocoon」のテーマにGoogleアドセンスコードを設定する方法について書いています。
「Cocoon」Googleアドセンスコードの設定方法
「Cocoon」にGoogleアドセンスコードの貼り付ける方法は、基本的にアドセンスの「レスポンシブ広告ユニット」を1つ貼りつけるだけで、様々な場所に広告を表示させることができる非常に便利な仕様となっています。
Googleアドセンスにログインする
まずはじめに、Googleアドセンスにログインしてください。

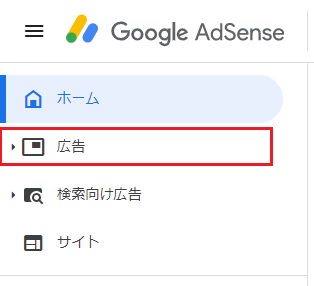
ログインしたら左側サイドバー部分「ホーム」⇒「広告」をクリックして「広告ユニット」を選択してください。

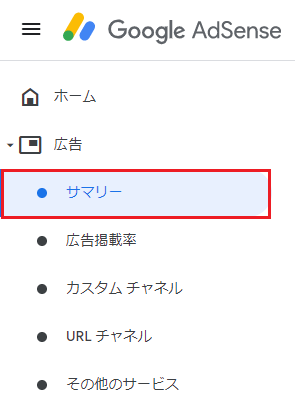
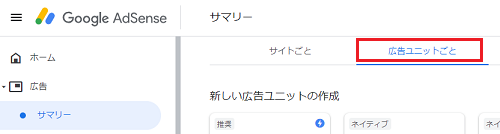
あるいは「広告」⇒「サマリー」⇒「広告ユニットごと」を選択してください。


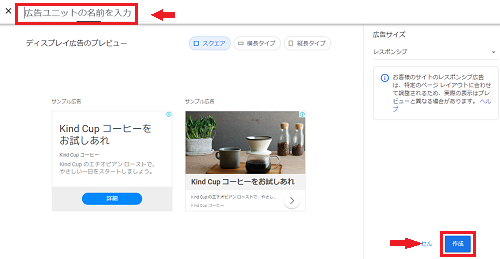
「新しい広告ユニットの作成」⇒「ディスプレイ広告」を選択しクリックしてください。

開いた画面左上部分「広告ユニットの名前を入力」に広告ユニット名を入力して、右下の「作成」をクリックしてください。

広告ユニットの名前は後で自分で見てわかりやすいものでOKです。
(例)ブログ名+レスポンシブなど
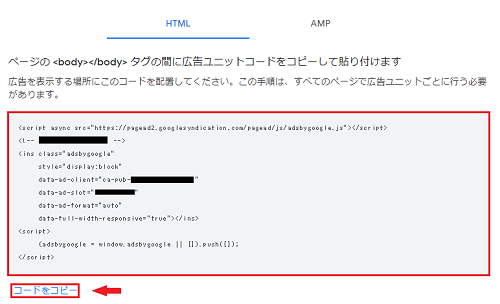
「作成」をクリックすると「広告コード」が表示されるので

「コードをコピー」をクリックしコピーしておいてください。
「Cocoon」にアドセンスコードを貼りつける
WordPressにログインして、管理画面(ダッシュボード)⇒「Cocoon設定」をクリックしてください。

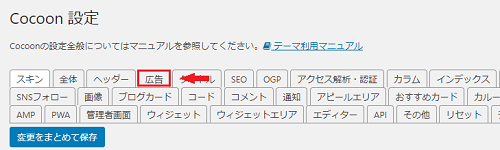
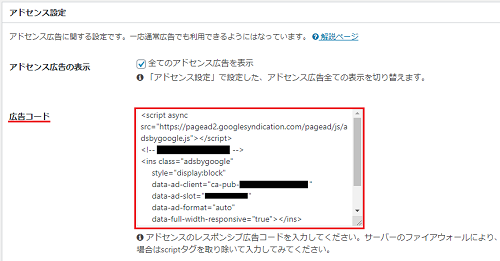
「Cocoon設定」画面上部の「広告」タブを選択してクリックしてください。

「アドセンス設定」の広告コード(赤色枠で囲んだ部分)に、先ほどコピーした「広告コード」を貼りつけてください。

広告コードの貼りつけが済んだら、「変更をまとめて保存」をクリックしてください。

「変更をまとめて保存」をクリックしてエラーではじかれた場合
広告コードを入力したことで、サーバーのファイヤーウォールに403エラーではじかれる場合があります。
ロリポップ!の場合は、ロリポップ!にログインして「ユーザー専用ページ」左側サイドバー部分
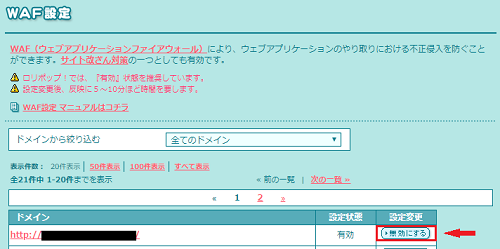
「セキュリティ」⇒「WAF設定」をクリック。

「WAF設定」画面の対象ドメイン名の「設定変更」部分「無効にする」をクリック。

「無効にする」をクリックしたら数分間を開けて、再びWordPressに戻り「変更をまとめて保存」をクリックしてください。
「変更をまとめて保存」をクリックしてエラーが出なければ、ロリポップ!側に戻り先ほど無効にした「WAF設定」をクリックして有効にしてください。
アドセンス広告表示位置の設定
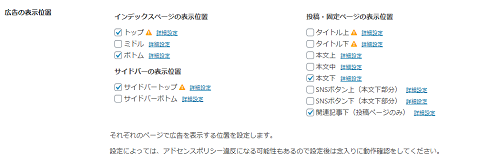
広告コードの貼りつけが済んだら、Googleアドセンス広告を表示する位置を決めます。

広告コードを貼りつけたしたの「広告の位置表示」部分で、ブログにアドセンス広告を表示したい位置を選択してチェックを入れてください。
広告表示位置の選択が済んだら、「変更をまとめて保存」をクリックしてください。

「Cocoon」アドセンスコードの設定方法~まとめ~
ここまで、「Cocoon」のアドセンスコードの設定方法について書いてきました。「Cocoon」では、簡単な設定で好きな位置にアドセンス広告をブログに表示できます。
広告コードを入力したことで、サーバーのファイヤーウォールに403エラーではじかれた場合の対処法として、この記事ではレンタルサーバー「ロリポップ!」での対処方法を書きましたが、他のレンタルサーバーの場合は、そのレンタルサーバーのマニュアルに沿って作業をしてみてください。



コメント