WordPress(ワードプレス)プラグイン「EWWW Image Optimizer」は、WordPressにアップロードする(した)画像を自動で圧縮してくれるプラグインです。画像を圧縮することによってブログ(サイト)の表示速度を上げる効果が期待できます。このプラグインは、特にブログに画像をたくさん使用する方にとって、とても役に立つプラグインです。
この記事では、プラグイン「EWWW Image Optimizer」の特徴(メリット)や設定・使い方について書いてみます。
「EWWW Image Optimizer」のメリット
このブログのように記事内をはじめ、記事下(関連記事一覧)、サイドバー(人気記事一覧)ブログ(サイト)に画像を多用すると、少なからずブログ(サイト)の表示速度に影響が出ます。
ブログ(サイト)の表示速度があまりに遅いと訪問者のブログ(サイト)離脱率が上がります。
ブログ(サイト)表示速度が遅くなる原因を防ぐ方法のひとつに画像の圧縮があるのですが、このプラグイン「EWWW Image Optimizer」を利用すれば、すでにブログ(サイト)にアップロード済の画像を一括で圧縮してくれます。
また、「EWWW Image Optimizer」を「インストール」⇒「有効化」しておけば、これからアップロードする画像も自動的に圧縮してくれるのでとても便利です。
「EWWW Image Optimizer」の設定・使い方
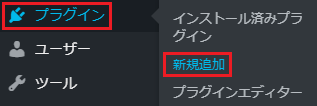
まずはじめに「EWWW Image Optimizer」をインストールします。WordPressにログインして、ダッシュボード(管理画面)を開き、ダッシュボード(管理画面)左側「プラグイン」⇒「新規追加」をクリック。

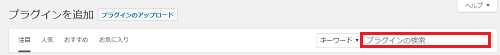
すると「プラグインを追加」という画面が開くと思うので、画面右上の「キーワード(プラグイン検索)」部分に「EWWW Image Optimizer」と入力します。

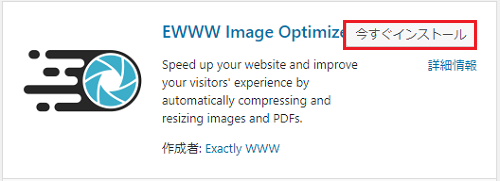
「EWWW Image Optimizer」が見つかったら

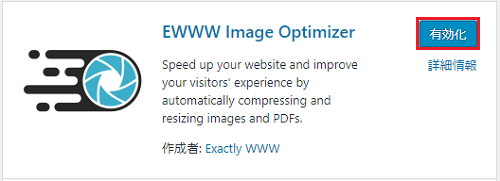
「今すぐインストール」⇒「有効化」します。

「EWWW Image Optimizer」の設定
プラグイン「EWWW Image Optimizer」は、「インストール」⇒「有効化」だけで、ほぼ設定の必要はありませんが、一応簡単に見ていきます。
プラグインの「有効化」が済み、管理画面の「設定」部分にカーソルをのせると「EWWW Image Optimizer」が表示されると思います。

「EWWW Image Optimizer」をクリックすると、下の画像のような設定画面になると思います。

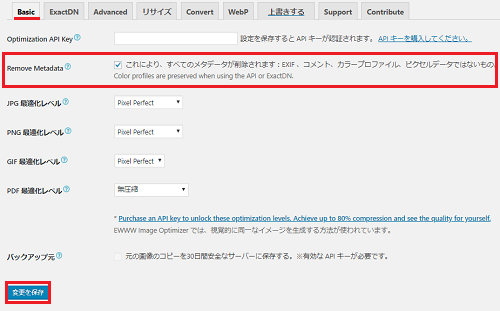
「Basic」(赤色アンダーライン部分)であることを確認して、赤色枠で囲んだ部分「Remove Metadata」にチェックが入っているか確認してください。
ここのチェックはデフォルトの状態で入っていると思いますが、もし入っていなかった場合はチェックを入れて「変更を保存」をクリックしてください。
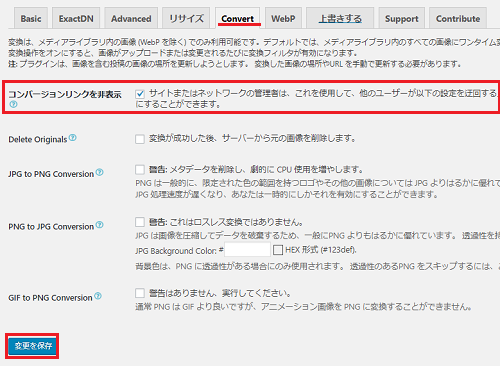
それから、あとは一応「Convert」設定を見ておきます。ここでは「コンバージョンリンクを非表示」という項目にチェックを入れます。

ここにチェックを入れておかないと、たとえば「png」⇒「jpg」に変換したり「jpg」⇒「png」に勝手に変換されてしまうことがあり、これをされてしまうと画質が悪くなることがあります。
チェックを入れたら「変更を保存」をクリックします。他にも「高度な設定」などがありますが、ひとまずこれだけの設定でいいでしょう。
「EWWW Image Optimizer」の使い方
それでは、すでにワードプレスにアップロード済みの画像を圧縮していきます。「EWWW Image Optimizer」を使えばすでにアップロード済みの画像を一括圧縮できるのですごく便利です。
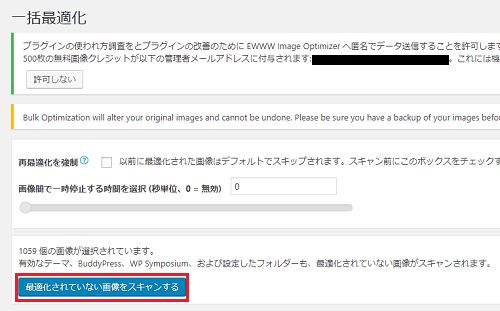
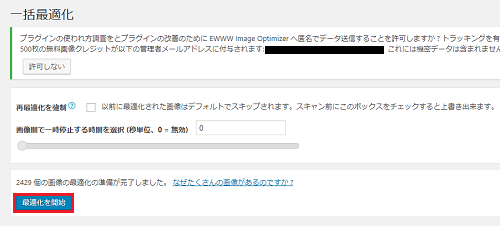
ダッシュボード(管理画面)左側の「メディア」⇒「一括最適化」をクリックします。すると、「一括最適化」の画面が表示されると思うので「最適化されていない画像をスキャンする」をクリックします。

画像のスキャンが完了したら「最適化を開始」をクリックします。

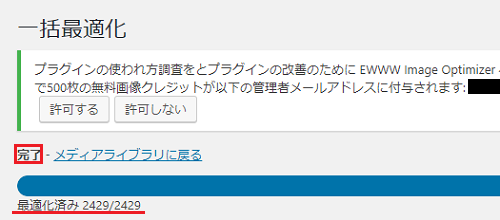
そして下の画像のように「完了」が表示されれば作業終了です(最適化する画像数が多いと少し時間がかかります)。

なお、「EWWW Image Optimizer」を「インストール」⇒「有効化」後、新たにWordPressにアップロードする画像は自動的に圧縮されます。
「EWWW Image Optimizer」の設定・使い方 ~まとめ~
この記事ではワードプレスで使用する画像を圧縮してくれるプラグイン「EWWW Image Optimizer」の設定・使い方について書いてみました。
プラグイン「EWWW Image Optimizer」は、画像を圧縮することで、ブログ(サイト)が軽くなるという効果が期待できるプラグインです。
ブログ(サイト)の表示速度が遅いと、訪問者の離脱率が上がります。ブログ(サイト)の表示速度だけを考えれば、画像を一切使わないという方法もありますが、文章だけのブログ(サイト)では味気ないですし、たとえば、この記事を画像を使わず文章だけにしたら説明がわかりづらいと思います。
また、このブログのように画像を使用するからこそ、訪問者にわかりやすく説明できるという面もあるので、適切に画像を使用した方が訪問者にとっても役立つことになります。
そのために、画像を圧縮して少しでもブログ(サイト)を軽くしていく必要があります。ブログ(サイト)をはじめたばかりの頃は「表示速度」についてはあまり考えないかもしれませんが、記事や画像(データ量)が増えると表示速度が遅くなってきます。その対策としてプラグイン「EWWW Image Optimizer」を利用してブログ(サイト)の速度を上げて(高速化して)いくようにしましょう。



コメント