WordPress(ワードプレス)のプラグイン「AddToAny Share Buttons」は、WordPressブログに、TwitterやFacebookなどのシェアボタンやフォローボタンを簡単に表示できるとても便利で役に立つプラグインです。
WordPressブログにシェアボタンやフォローボタンを表示することができるプラグインにはいくつか種類がありますが、この「AddToAny Share Buttons」の特徴として、「はてなブックマーク」「LINE」に対応している点があげられます。
この記事では、プラグイン「AddToAny Share Buttons」の設定・使い方について書いてみます。
「AddToAny Share Buttons」の設定・使い方
まずはじめに、プラグイン「AddToAny Share Buttons」を、「インストール」⇒「有効化」します。
WordPressにログインして、ダッシュボード(管理画面)を開き、
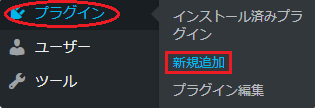
ダッシュボード(管理画面)左側「プラグイン」⇒「新規追加」をクリック。

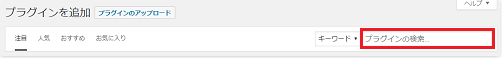
すると「プラグインを追加」という画面が開くと思うので、画面右上の「キーワード(プラグイン検索)」部分に「AddToAny Share Buttons」と入力します。

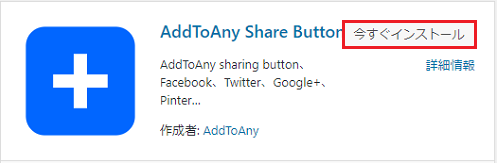
「AddToAny Share Buttons」が見つかったら

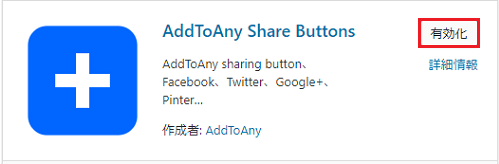
「今すぐインストール」⇒「有効化」します。

プラグインの「有効化」が済むと、管理画面の「設定」部分に「AddToAny」が表示されていると思います。

そして、「AddToAny」をクリックすると、下の画像のような「AddToAny」の共有設定画面になると思います。

「AddToAny」の共有設定画面が表示されたら次に設定をしていきます。
「AddToAny Share Buttons」の設定
プラグイン「AddToAny Share Buttons」は、設定次第によってブログ(サイト)内のシェアボタンの表示位置を変えたり(上部・下部など)、画面横にフローティング(浮遊)させたり、また、サイドバー(ウィジェット)に表示させたりすることも可能ですが、このブログは主に初心者さん向けのブログなので、基本的な設定の説明だけに留めておきたいと思います。
「AddToAny Share Buttons」の基本的な設定は、特に難しいことはなく、自分のブログ(サイト)に表示させたいシェアボタンを選択するだけでOKです。あとはデフォルトのままで、このブログのようにブログ(サイト)下部に自動的にシェアボタンが表示されるようになります。
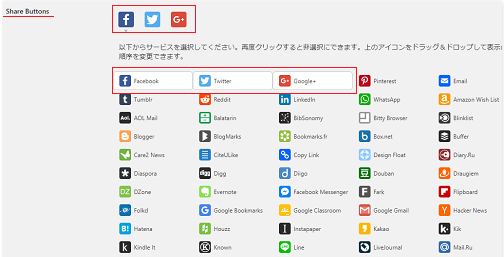
まずはじめに、ブログ(サイト)に表示させたいシェアボタンを追加(削除)します。「AddToAny」の共有設定画面の「Share Buttons(赤線アンダーライン部分)」横の「サービスの追加/削除」をクリックしてください。

そうすると、下の画像のように表示させることができるシェアボタンがズラリと表示されていると思います。

白抜き(画像はデフォルト)になっているシェアボタンが表示されるシェアボタンです。自分がブログ(サイト)に表示したいシェアボタンをここでクリックして選択(再度クリックで削除できる)します。
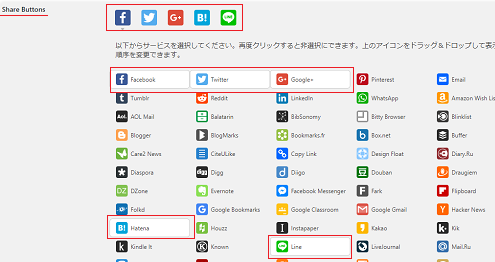
【例】

上の画像のように追加したシェアボタンは白抜きになり、その上部の表示に選択したシェアボタン(アイコン)が追加されていると思います。このアイコンをドラッグ&ドロップすることで表示する順序を変更することもできます。
シェアボタンの選択が済んだら、最後に「変更を保存」をクリックします。

ここまでの作業で、シェアボタン(アイコン)がブログ(サイト)記事下部に表示されていると思います。
参考程度に・・・
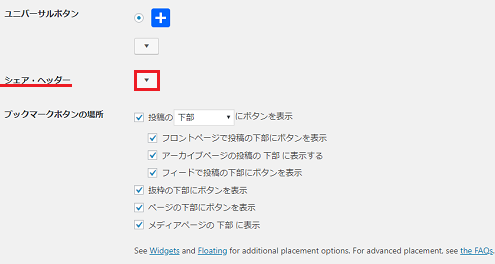
上記までの設定作業で、あとはデフォルトのままで基本的に問題はないと思いますが、参考までに書いておくと「シェア・ヘッダー」横の「▼」をクリックすると

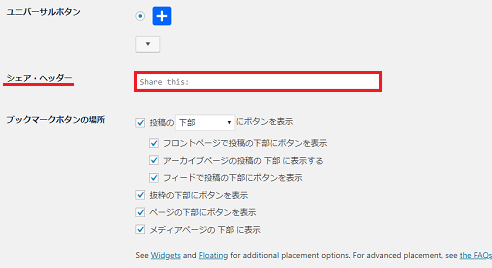
下の画像のように「シェア・タイトル」を入力できるようになります。

たとえば、ここに「この記事が役に立ったらシェアしてください!」などと入力すれば、シェアボタン・アイコンの上にその記述を表示することができます。
ボタンの表示位置を変えたい場合
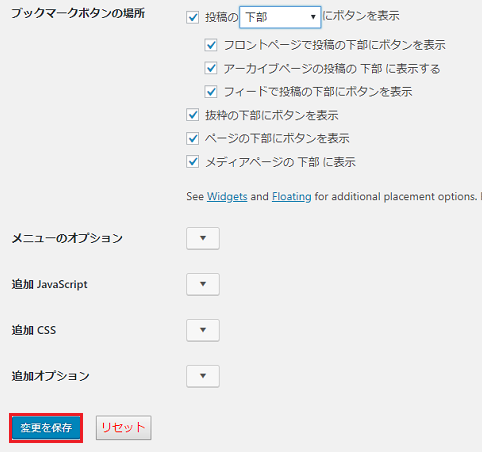
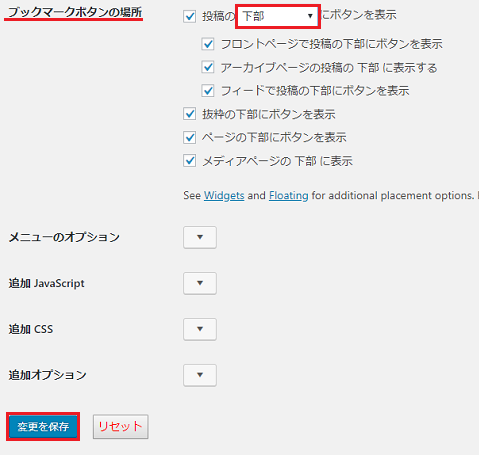
下の画像のように「ブックマークボタンの場所」横の赤色枠で囲んだ部分はデフォルトで「下部」になっていますが、ここをクリックすると「下部・上部・上部&下部」と表示位置を変更することができます。

設定変更をした場合は、最後に「変更を保存」をクリックすることを忘れないようにしてください。
AddToAny Share Buttonsの設定・使い方~まとめ~
ここまで、「AddToAny Share Buttonsの設定・使い方」について書いてみました。WordPressのブラグイン「AddToAny Share Buttons」は、特に難しい設定をしなくても十分に使えるプラグインなので、WordPres初心者の方でもブログに簡単にシェアボタンを表示させることができます。ブログの情報(記事など)の拡散のチャンスが拡がるプラグインなので、活用してみてください。
なお、このブログでは「AddToAny Share Buttons」と似たような機能を持つプラグイン「WP Social Bookmarking Light」もご紹介しています。
「AddToAny Share Buttons」と「「WP Social Bookmarking Light」では、表示されるシェアボタンの形状が異なるので、ご自身でお好みのボタンの方を選んでブログ(サイト)に設置してみてください。



コメント