このブログは、主にWordPress(ワードプレス)初心者さんを対象としたブログなので、ワードプレスのカスタマイズに関してはほとんど記事に書いていません(HTML/CSSの知識が必要になるため)が、Googleアドセンスの自動広告コードをWordPressに設置する場合などに必要になることもあると思うので、この記事では、WordPressの「子テーマ」について少し書いてみたいと思います。
WordPressの子テーマとは?!
まずはじめに、WordPressには「親テーマ」と「子テーマ」という概念があり、WordPressカスタマイズをするためには「親テーマ」はいじらずに、「子テーマ」を作成し、そこに記述(修正)するというのが基本になります。「子テーマ」は例えていうなら「親テーマ」の分身のようなもの(親テーマをコピーする)です。
なぜ、「子テーマ」が必要なのかというと、「親テーマ」に修正を加えてしまうと、WordPressのテーマが更新する度に修正を加えた部分(カスタマイズしたところ)が、すべて初期化されてしまうからです。
そこで、「親テーマ」をコピーして「子テーマ」を作成しておき、そこに修正(カスタマイズ)することで、テーマが更新されても修正した部分(カスタマイズしたところ)はそのまま使えるようにしておきます。「子テーマ」は、WordPressのテーマが更新されても、初期化されません。また、「子テーマ」を作成すると、子テーマ側の情報が優先的に表示されます。
この記事では、Googleアドセンスの自動広告コードをWordPressに設置する場合などに必要な「テーマヘッダー (header.php)」の子テーマを作成してみます。
WordPressの子テーマの作成方法
このブログでは、使用するレンタルサーバーに「ロリポップ!サーバー」をおすすめしています。ですので、ここでは「ロリポップ!」を利用しているという前提で話を進めさせていただきます。
「子テーマ」作成のおおまかな流れは
- ロリポップ!サーバー側で新規にフォルダを作成
- WordPressの「親テーマ」のファイルをコピーする
- サーバー側で新規に作成したファイルにコピーを貼り付ける
ざっと、このような流れになります。
ロリポップ!(サーバー)側の作業
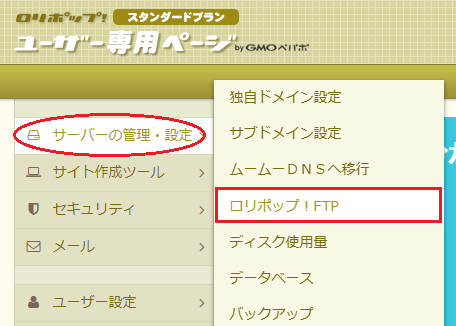
まず、「ロリポップ!」にログインして、「ユーザー専用ページ」を開きます。
「ユーザー専用ページ」左側のメニューの「サーバーの管理・設定」⇒「ロリポップ!FTP」をクリックしてください。

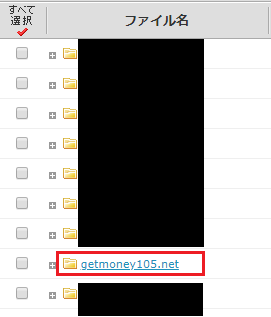
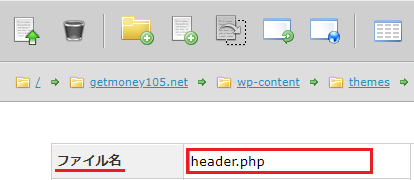
そうすると「ロリポップ!FTP」の画面が表示されると思うので、以前独自ドメインを設定したブログのフォルダから、今回子テーマを作成するブログのフォルダを探しクリックします。

上の画像はこのブログの場合だと「getmoney105.net」の部分。
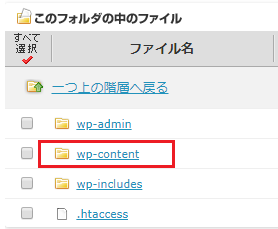
するとフォルダの中身の一覧のページが表示されると思うので、その一覧の中から「wp-content」というフォルダを探しクリックしてください。

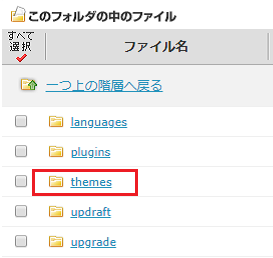
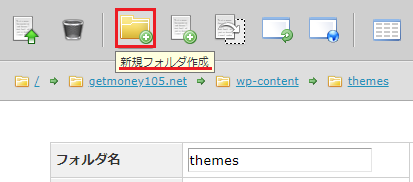
次に「wp-content」のフォルダの中から「themes」というフォルダを探しクリックします。

「themes」のフォルダの中には、現在、WordPressにインストールされている「テーマ」の一覧が表示されていると思いますが、ここに「子テーマ」のフォルダを作成します。赤枠で囲んだ部分「新規フォルダ作成」というボタンをクリックしてください。

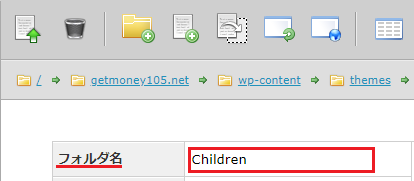
ここで新規フォルダ名を決めます。フォルダ名はお好みでOKです。私の場合は、「子テーマ」なので「chilrdren(子供たち)」としました。

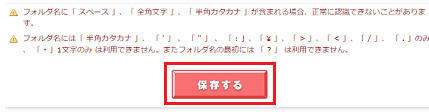
フォルダ名を決めて入力が済んだら「保存」をクリックします。

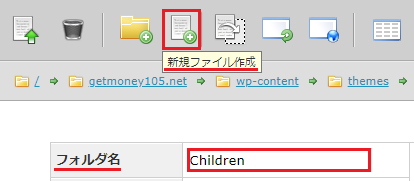
ここで一度「themes」に戻り、フォルダを見てみると、フォルダの中に今回作成した「Children」というフォルダが表示されている(私の場合)はずなので、これをクリックしてください。
すると、今回作成した「Children」というフォルダ(私の場合)が表示されると思うので、今度はここに「ファイル」を作成します(フォルダではなくファイルです)。

今回はアドセンス広告のコードなどを利用する(貼り付ける)ための「header.php」の子テーマを作成することが目的なので、新規ファイル名に「header.php」と入力します。

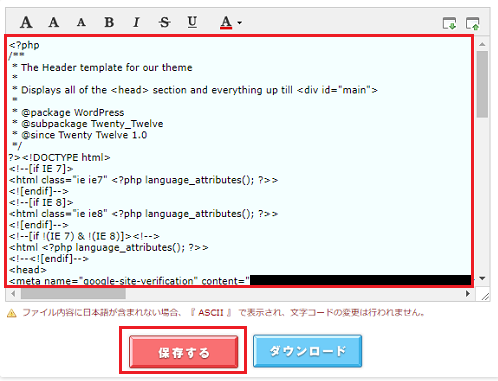
今「header.php」と入力したページの下を見てみると、ファイルの内容を入力する部分があると思います。この部分に「親テーマ」の「header.php」ファイルをコピーして貼り付けます。
ここで一度、WordPress側に移動します(※後ほどまたロリポップ!側に戻るので、別画面でWordPressに移動したほうがいいです)。
WordPress側の作業
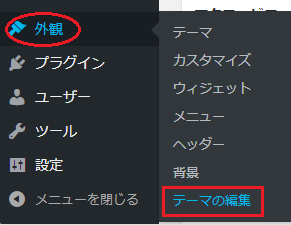
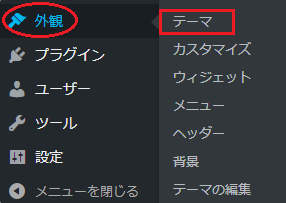
WordPressにログインして管理画面から「外観」⇒「テーマの編集」と進み、

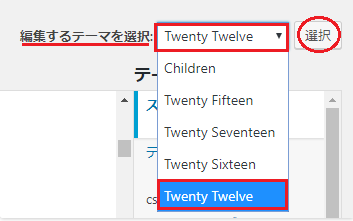
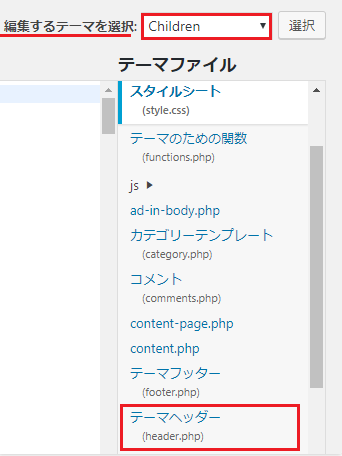
表示されたテーマの編集画面右側上の「編集するテーマを選択」という部分から、使用している親テーマ(私の場合は、twenty twelve)を選んで、「選択」をクリックします。※必ずご自身で使用しているテーマを選んでください。

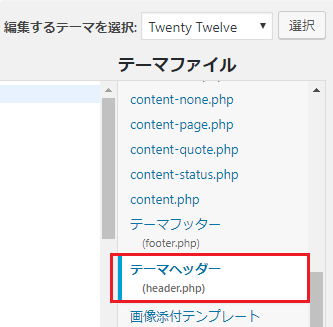
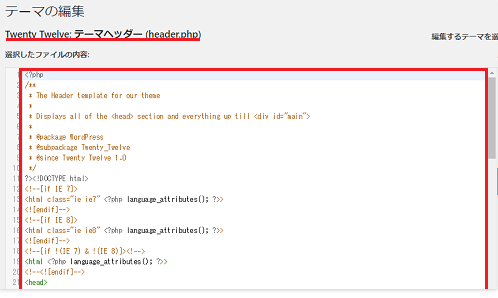
「選択」の下側にたくさんのphpファイルが並んでいると思うので、その中から「テーマヘッダー (header.php)」を探してクリックしてください。

そうすると、親テーマの「テーマヘッダー(header.php)」というファイルの中身が表示されていると思うので、これをすべてコピーしてください。

「twenty twelve」は私の場合です(ご自身で使用している親テーマであることを確認してください)。ここでは、下までスクロールして全部コピーすること!
ここまでの作業(コピーまで)が済んだら、先ほどのロリポップ!側に戻ります。
再び、ロリポップ!側で作業
先ほどロリポップ!側で作成した「header.php」ファイルに、WordPressの親テーマの「テーマヘッダー(header.php)」をコピーしたものをそのまま貼り付けます。


貼り付けが済んだら「保存する」をクリックします。
作成した「子テーマ」を有効化する
ここまでの作業で「chirdren(私の場合)」という「子テーマ」が出来たので、最後にこれを「有効化」します。再びWordPress側に戻り、管理画面左側のメニューから「外観」⇒「テーマ」と進んでください。

そうすると、先ほど作成した「chirdren(私の場合)」というテーマが新たに追加されている思うので「有効化」をクリックしてください。

上の画像のように「有効」となれば子テーマ作成作業完了です。
最後に確認作業をしてみます。管理画面から「外観」⇒「テーマの編集」と進み、

「テーマの編集」画面の右側の「編集するテーマを選択」の選択肢に「Children」が追加されているはずです。確認出来たら「Children」を選び「選択」をクリックして、今作成した「子テーマ」「テーマヘッダー(header.php)」が表示されていれば完了です。

私の場合は、ブログにプチカスタマイズをしているので「子テーマ」が何種類かありますが、今回の作業では「テーマヘッダー(header.php)」だけだと思います。新たに子テーマを作成すれば作成したテーマが表示されるようになります。
カスタマイズをする場合はこのWordPress側の「子テーマ」に変更を加えていきます。各変更が済んだら「ファイルを更新」をクリックすることを忘れずに。
「子テーマ」作成の注意点
今回は「子テーマ」作成の例として、WordPressの「テーマヘッダー(header.php)」の「子テーマ」のみを作成しました。「テーマヘッダー(header.php)」の「子テーマ」があれば、グーグルアドセンスの自動広告コードをはじめ、グーグルアナリティクス、グーグル サーチコンソールの所有権の確認のための「metaタグ」なども貼り付けることができます。
WordPressの「子テーマ」は基本的に上記の作業で他の「子テーマ」の作成も可能です。もしWordPressを少しカスタマイズして使いたいと考えている方は、文字サイズやフォントなどの変更ができる「スタイルシート(style.css)」の子テーマは作成しておくと間違いないです。あとは必要に応じて子テーマを作成するという感じでいいと思います。
ただ、ファイルによって若干作業内容が異なりますし、特に「テーマのための関数 (functions.php)」の子テーマを上記の方法で作成すると上手く機能しなくなります。注意してください。
このブログでは、ワードプレス初心者さんをメインに記事を書いているのでWordPressのカスタマイズにはあまり深入りしないつもりです。ですから、詳しいWordPressのカスタマイズについては、知りたいことをその都度インターネットで検索したり、WordPressに関する本などを参考にするようにしてください。

コメント