この記事では、できればこの設定もWordPress(ワードプレス)で記事を書く前にやっておきたいという「メディア設定」について書いてみたいと思います。
WordPressのインストールが済んで、「ログイン」⇒「管理画面(ダッシュボード)が表示されれば、すぐにでも記事を書きはじめることができるのですが、記事を書く前に一応、WordPressの「各種設定」を先にしてからはじめたほうがいいでしょう。
WordPressのメディア設定
WordPressのメディアの設定とは、わかりやすくいうと画像の設定です。今回はこのWordPressのメディアの設定をしていきます。
WordPressにログインしたら、の管理画面(ダッシュボード)のド左側(サイドバー)にある「設定」⇒「メディア」をクリックします。

すると「メディア設定画面」が表示されると思います。
画像サイズの設定
ここには「サムネイルのサイズ」「中サイズ」「大サイズ」の3種類の画像サイズがあります。WordPressに画像をアップロードするとオリジナルサイズとは別に、この3種類サイズの画像も作成されるようになっています。ですので、ここで各画像サイズの設定をしていきます。

ただ、「サムネイルのサイズ」「中サイズ」「大サイズ」の3種類を全て使わなくてはいけないということはありません。ですから、画像サイズの設定がよくわからないという方はデフォルト状態でも構わないと思います。
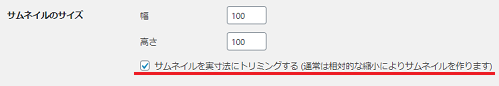
参考までに私の個人的な設定は「サムネイルのサイズ」を「幅100 高さ100」に設定しています。この理由は150だと少し大きいかなと感じたからなのですが、もちろんお好みで構いません。
「中サイズ」の部分は記事の幅(530)に設定して、高さを0にしています。なぜかというと、高さの部分を0に設定すると横幅の縮小率にあわせて高さが設定されるからです。
「大サイズ」の部分は幅は1024のままで、高さは「中サイズ」の部分と同じ理由で0に設定しています。
ですが、テーマによって、またカスタマイズの有無によって記事の幅も異なり、それによって設定するサイズは違うと思うので使っているテーマや状況に合わせて画像サイズを設定してください。
サムネイルサイズ部分のチェックの有無
サムネイルサイズ部分の「サムネイルを実寸法にトリミングする~」にチェックを入れると、サムネイル画像を使用するときに指定したサイズに切り抜いて表示されます。
ここにチェックを入れない場合は、指定したサイズの幅か高さに応じたサイズ応じてに縮小されてしまう場合もある(正方形の画像にならない)ので注意が必要です。

以上の理由から私は「サムネイルを実寸法にトリミングする」にチェックを入れて利用してます。
ファイルアップロード部分の設定
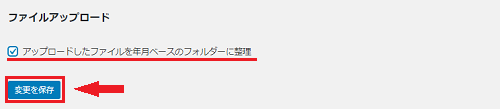
つぎに「ファイルのアップロード」という項目で「アップロードしたファイルを年月ベースのフォルダに整理」チェックの有無を選択します。
WordPressでは、アップロードした画像は「uploads」というフォルダの中に保存されるのですが、ここにチェックを入れるとその「uploads」フォルダの中でさらに「2019(年)」というフォルダが作成されて、さらにその中に「○月」というフォルダが作成されることになります。
チェックを入れない場合は、アップロードした画像が年月日関係なく「uploads」というひとつのフォルダにすべて入っているということになります。

ですから、たくさんの画像をアップロードするという方はここにチェックを入れたほうが管理がしやすいと思います。参考までに私はチェックを入れて利用していますが、ここもお好みで構いません。設定がすべて済んだら最後に「変更を保存」をクリックしてください。
以上、「WordPress(ワードプレス)のメディア設定について」でした。
追記:「Cocoon」のテーマを使用する場合のメディア設定(推奨)
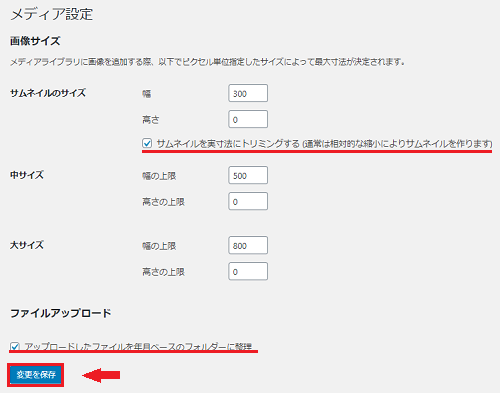
「Cocoon」のテーマを使用する場合、「Cocoon」の記事(投稿)の幅は800px(初期値)となっています。ですから、メディア設定もこれに合わせておくといいでしょう。下の画像を参考にしてください。

- サムネイルのサイズ:300×0
- 中サイズ:500×0
- 大サイズ:800×0
※Cocoonのマニュアルでもおすすめされているサイズです。
高さ(高さの上限)を0にしておくことで、元ファイルと同じ比率の画像になります。
それから、サムネイルのサイズ部分の「サムネイルを実寸法にトリミングする」と、ファイルのアップロード部分の「アップロードしたファイルを年月ベースのフォルダーに整理」の2箇所にチェックを入れておきましょう。
設定が済んだら、最後に「変更を保存」をクリックしてください。


コメント