この記事では、WordPress(ワードプレス)初心者さんにもおすすめの無料テーマ「Cocoon(コクーン)」のダウンロード方法とインストール方法などの手順について書いてみたいと思います。
「Cocoon」のダウンロード&インストールの方法&手順
「Cocoon」を利用するためには、まず「Cocoon」のテーマをダウンロードします。なお、「Cocoon」のテーマには「親テーマ」と「子テーマ」があるので、必ず両方ダウンロードするようにしてください。
WordPress 5.2以降であれば「ツール」⇒「サイトヘルス」でWordPress の状態を診断できるようになっているので、そこでPHPのバージョンを確認することができます。 「サイトヘルス」の、上部にある「情報」をクリックして表示を切り替えて「サーバー」を開いてください。 そこでPHPバージョンが確認できます。
また利用しているレンタルサーバーでも確認できることが多いです。たとえば、このブログが利用している「ロリポップ!」ならば、「ロリポップ!」にログイン後、ユーザー専用ページ「サーバーの管理・設定」⇒「PHP設定」で確認できます。※ハイスピードプランの場合は自分で確認設定できませんが、強制的にPHP7以上なので問題ありません。
WordPressのバージョンの確認は管理画面(ダッシュボード)の右下で簡単に確認できます。

「Cocoon」のダウンロード
「Cocoon」のテーマをダウンロードします。

「Cocoonテーマをダウンロード」をクリック(親テーマ)
親テーマのダウンロードが済んだら、続けて子テーマもダウンロードしてください。

「Cocoon子テーマをダウンロード」をクリック(子テーマ)
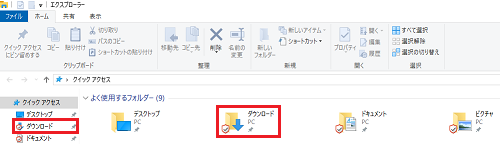
親テーマと子テーマのダウンロードが済んだら、一応ダウンロードしたファイル(保存場所)を確認してみましょう。私の場合だと「ダウンロード」と名付けられたファイルをクリックすると

下の画像のように親テーマと子テーマのダウンロードファイル「圧縮(Zip形式)」が確認できました。
![]()
- cocoon-child-master(子テーマ)
- cocoon-master(親テーマ)
「圧縮(Zip形式)」のファイルは解凍せずにそのままで大丈夫です。
「Cocoon」をWordPressにインストール・有効化
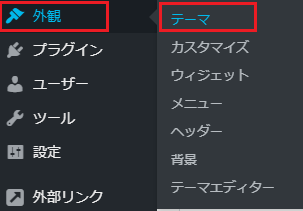
「Cocoon」の親テーマと子テーマのダウンロードが済み、ファイルを確認したら、WordPress管理画面(ダッシュボード)へ。「外観」⇒「テーマ」をクリック。

そして、開いたテーマの画面上の「新規追加」をクリックしてください。

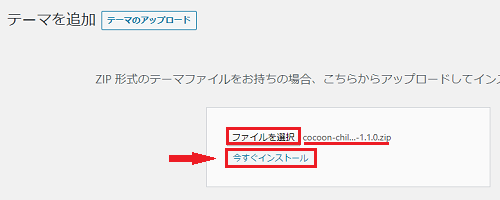
テーマを追加画面「テーマのアップロード」⇒「ファイルを選択」をクリックし、先ほどダウンロードした「Cocoon」の親テーマ(cocoon-master)を選択して

「今すぐインストール」をクリックしてください。

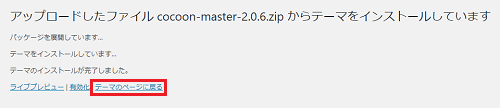
そして下の画像のような画面で「テーマのインストールが完了しました。」と表示されたら、続けて「子テーマ」をインストールするので「テーマのページに戻る」をクリックしてください。

同じ流れで「Cocoon」の子テーマ(cocoon-child-master)を選択して

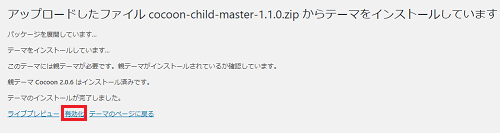
「今すぐインストール」をクリックしてください。そして下の画像のような画面で「テーマのインストールが完了しました。」と表示されたら

「有効化」をクリックしてください。「有効化」をクリックしたら、一応確認してみましょう。WordPress管理画面(ダッシュボード)⇒「外観」⇒「テーマ」をクリック。

下の画像のように「有効:Cocoon Child」と表示されていれば作業完了です。

なぜ「子テーマ」を使うのか?
WordPressのテーマにはセキュリティー関連の向上や、不具合などの修正のために度々「更新」というものがあります。テーマの「更新」をするとテーマは初期状態に戻ってしまうので、たとえば「親テーマ」を使ってカスタマイズ(文字を大きくしたりなど)していると、更新でカスタマイズが無効になってしまいます。
そこで、それを防ぐために「子テーマ」というものを利用します。「子テーマ」を利用してカスタマイズをすると親テーマの更新があっても「子テーマ」には影響がありません(つまりカスタマイズは生きたまま)。
WordPressを始めたばかりの初心者さんは「カスタマイズなんてしないから関係ないかな・・・」と最初は思っていても、続けているうちに「もう少し文字を大きく(小さく)したい、文章の間隔を広く(狭く)したい、サイドバーの幅を広く(狭く)したい」などのいい意味での欲が出てくるものです。
その際に何も考えずに「親テーマ」にカスタマイズしてしまうと、テーマの更新でそのカスタマイズが無効になっていまいますから、「親テーマ」だけでなく「子テーマ」も一緒にダウンロード・インストールして「子テーマ」を有効化して使うようにしましょう。
「Cocoon」のダウンロード&インストールの方法&手順~まとめ~
ここまで、「Cocoon」のダウンロード&インストールの方法&手順について書いてみました。
作業自体は特に難しいところはなかったと思いますが、ポイントは「親テーマ」だけでなく「子テーマ」も一緒にダウンロード&インストールして「子テーマ」を有効化して使っていくという点です。
ここまでの作業で「Cocoon」のテーマを使ってWordPressブログをすることが出来るのですが、その前に少しやっておいた方がいいと思う設定作業があるので、そのあたりを別記事で書いてみたいと思います。


コメント