WordPress(ワードプレス)のプラグイン「WordPress Related Posts」は、WordPressブログの記事(投稿)に関連のあるブログ内の別記事を自動的に表示してくれるという便利で役に立つプラグインです。
たとえば、検索からブログ記事に訪問してくれた方に、それに関連するブログ内の他の記事を表示することによって、訪問者の興味をそそり、ブログ滞在時間やPV(ページビュー)アップに繋がる可能性がアップします。
この記事では、プラグイン「WordPress Related Posts」の設定・使い方について書いてみます。
「WordPress Related Posts」の設定・使い方
まずはじめに、プラグイン「WordPress Related Posts」を、「インストール」⇒「有効化」します。
WordPressにログインして、ダッシュボード(管理画面)を開き、
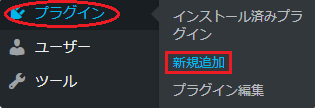
ダッシュボード(管理画面)左側「プラグイン」⇒「新規追加」をクリック。

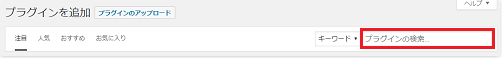
すると「プラグインを追加」という画面が開くと思うので、画面右上の「キーワード(プラグイン検索)」部分に「WordPress Related Posts」と入力します。

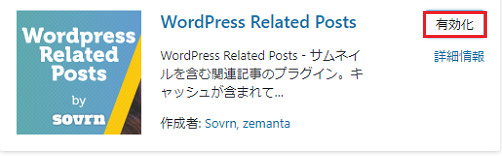
「WordPress Related Posts」が見つかったら

「今すぐインストール」⇒「有効化」します。

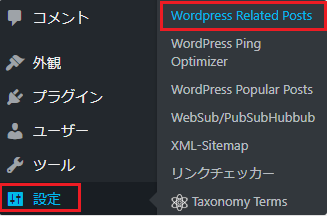
プラグインの「有効化」が済むと、管理画面の「設定」部分に「WordPress Related Posts」が表示されていると思います。

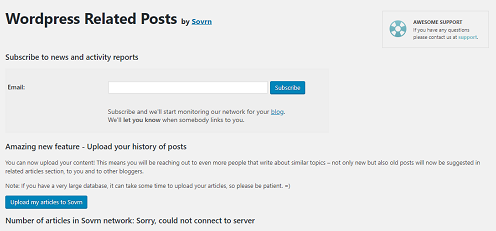
そして、「WordPress Related Posts」をクリックすると、下の画像のような「WordPress Related Posts」の設定画面になると思います。

「WordPress Related Posts」の設定画面が表示されたら次に設定をしていきます。なお、この部分は特に何もしなくて(空欄のままで)OKです。
「WordPress Related Posts」の設定
プラグイン「WordPress Related Posts」は、特に設定をすることなく基本的にデフォルトでも構わないのですが、デフォルトだと英語表記になっている部分があるので、そこは日本語表記にしたほうがいいと思います。
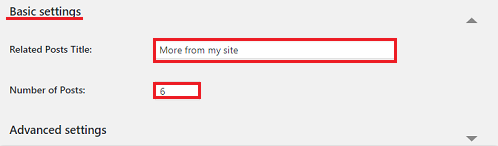
「WordPress Related Posts」の設定画面の「Basic settings(基本設定)」部分を見てください。

Related Posts Title:関連する投稿タイトル
Number of Posts:投稿数
「Related Posts Title」部分はデフォルトでは英語表記で「More from my site」となっていると思いますが、ここはたとえば「関連記事」などの日本語表記に変更したほうがいいでしょう。「Number of Posts」部分では関連記事として表示する記事数を設定できます。ここは各自のお好みで構いません。
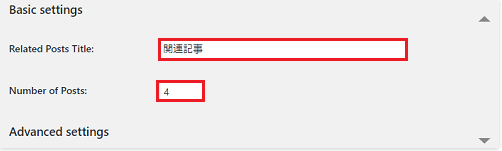
【例】

「More from my site」を「関連記事」、「Number of Posts」を「4」に設定した場合。
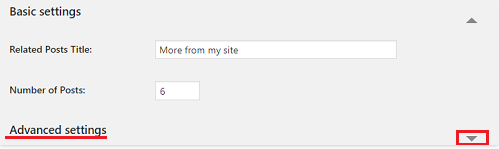
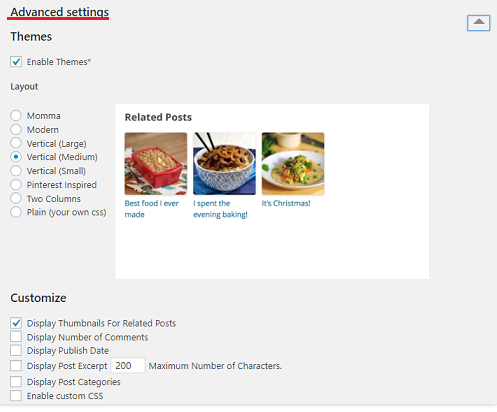
「Basic settings(基本設定)」のすぐ下の「Advanced settings(高度な設定)」の横の「▼」をクリックするとさらに細かい設定ができます。

下の画像のような表示が出てきて、さらに細かい設定ができます。

Teames(テーマ)
Enable Themes:テーマを有効にする(ここはチェックを入れたままで!)。
Layout(レイアウト)部分を選択するごとに横の画像が替わります(お好みで!)。
Customize(カスタマイズ)
- Thumbnails For Related Posts(関連する投稿のサムネイルを表示する)
- Number of Comments(コメント数を表示する)
- Publish Date(公開日を表示する)
- Post Excerpt~(投稿の抜粋を表示、最大文字数)
- Post Categories(投稿カテゴリを表示)
- Enable custom CSS(カスタムCSSを有効にする)
など、他にも細かな設定が可能ですが、よくわからないという方は変更しなくても問題ありません。また、基本的にこの部分は、お好みでチェックボックスを選択すれば良いだけなので、特に難しいところはないと思います。色々と試して自分好みの関連記事の表示をさせてみてください。
たとえば、関連記事にアイキャッチ(サムネイル)画像を表示したい場合なら「Thumbnails For Related Posts(関連する投稿のサムネイルを表示する)」にチェックを入れます(デフォルトでチェックが入っていると思います)。
関連記事にアイキャッチ(サムネイル)画像を表示すると下の画像のような感じになります。
【例】

※「レイアウト」はデフォルトのVertical (Medium)の場合
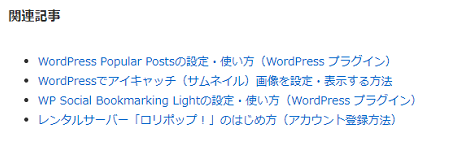
関連記事にアイキャッチ(サムネイル)画像を表示しない場合は下の画像のような表示になります。
【例】

※「レイアウト」部分で、Plain (your own css)を選択した場合
「Enable custom CSS(カスタムCSSを有効にする)」はCSSがある程度わかるという方以外はチェックを入れないほうが無難です。
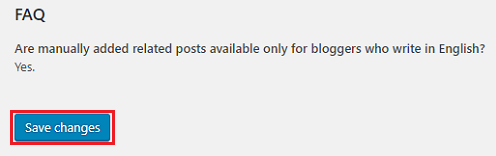
設定が済んだら最後に「Save changes(変更内容を保存)」をクリックすることをお忘れなく。

「関連記事」は特に設定変更をしていなければ本文下に表示されるようになります。「関連記事」の表示位置を変更することも可能ですが、少し知識が必要になりますし、このブログは主にWordPress初心者さんを対象にしているブログなのでここでは省略します。
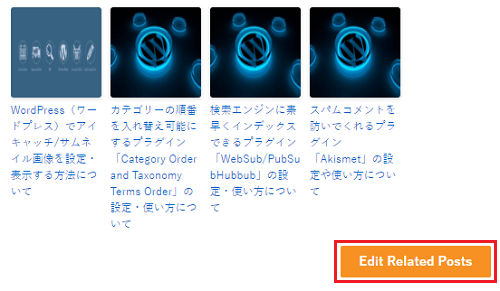
参考までに、WordPressにログイン状態で関連記事欄下に表示されている「Edit Related Post」をクリックすると記事毎に編集することも可能です。

WordPress Related Postsの設定・使い方~まとめ~
ここまで、「WordPress Related Postsの設定・使い方」について書いてみました。WordPressのブラグイン「WordPress Related Posts」は、WordPres初心者の方でもブログに簡単に関連記事を表示できるとても便利なプラグインです。
設定に関しても英語表記を日本語表記に変更したほうがいいというぐらいで、あとはデフォルトでも構いません。また、チェックを入れたり外したりするだけで簡単に設定変更ができるので、色々と試して自分好みの表示になるようにするといいでしょう。



コメント